Вправи з інструментом Shape Builder Tool у Adobe Illustrator
У цьому уроці продовжуємо закріплювати знання пройдених інструментів Adobe Illustrator. Ми вже створювали прості іконки за допомогою примітивів та обведення в Adobe Illustrator, і тепер створимо ускладнені форми інструментом Shape Builder Tool.
У матеріалах до цієї статті ви знайдете невелику палітру, яку зможете використовувати у своїй роботі.
Отже, починаємо вправи з Shape Builder Tool.
Створіть коло 150 на 150 пікселів. Заберіть колір заливки, залишаючи лише колір обведення. Поєднанням клавіш Ctrl-C, Ctrl-F скопіюйте це коло на передній план.
Затисніть Shift Alt для збереження пропорцій об'єкта та зменшення з усіх боків до центру об'єкта.
Зменшіть приблизно до 115 пікселів. Цей момент не є принциповим, просто круглі значення легше запам'ятовуються.
Після того, як ви зменшили коло, затисніть клавішу Shift для того, щоб вона переміщалася строго по прямій лінії і потягніть коло до стику з правого боку зовнішнього кола.
Зістикувавши кола потягніть це ж коло із затиснутою клавішею Shift вліво до стику з іншою стороною зовнішнього кола. Але цього разу ще підключіть клавішу Alt для того, щоб це коло копіювалося. Коли зістикуєте, виділіть усі створені елементи.
Це можна зробити прямокутним ласо, або якщо в даний момент у вас немає інших об'єктів на артборді та на робочому просторі, то виділення потрібних об'єктів можна здійснити поєднанням клавіш Ctrl-A.
Виділіть всі об'єкти та поєднанням клавіш Shift-M виберіть інструмент Shape Builder Tool.
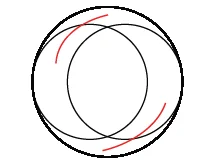
Зі створених перетинів зробіть нові об'єкти ось такими слайдами (відображено червоним кольором):

Після цього натисніть Alt і перейдіть до режиму видалення об'єктів. Плюсик поряд із курсором зміниться на мінус і можна буде видалити об'єкт на перетині. Для цього досить просто по ньому клацнути. Як результат, у вас повинні будуть вийти ось такі елементи (якщо їх розсунути):

А тепер відкрийте палітру, яка додана в матеріалах до цієї статті і скопіюйте ці кольори собі на артборд. Виділіть спочатку об'єкт зліва. Натисніть клавішу I для вибору піпетки або знайдіть цей інструмент у робочій панелі зліва.
Після цього наведіть піпетку на градієнт і клацніть по ньому один раз лівою кнопкою мишки. Цей градієнт застосується до вашого об'єкта.
Далі зайдіть в налаштування градієнта та поміняйте його кут. Якщо ви клацнете на зразок, то побачите, що в ньому закладено певний кут 90 градусів.
Перейдіть до об'єкта та впишіть кут градієнта зі зразка. Зверніть увагу як відразу змінився напрямок градієнта.
Ту саму ж дію повторіть і з другим об'єктом, тільки там кут градієнта буде -90 градусів.
Ваш малюнок готовий.

Наступний малюнок створіть так само як і минулого разу починаючи з кола 150 на 150 пікселів.
Поєднанням клавіш Ctrl-C, Ctrl-F скопіюйте її на передній план і зменшіть приблизно до 90 пікселів. Це не важливо. Після цього скопіюйте вже менше коло вбік.
Далі правий бік цього кола підтягніть до стику з меншим колом, а його верхню і нижню частини трохи розтягніть довільним чином.
Дуже важливо щоб розтяжка, яку ви зробили, була однаковою знизу та зверху. Тому виділіть ці об'єкти і клацніть по меншому колу. Як тільки воно загориться синім жирним контуром, на панелі Transform або в динамічній панелі застосуйте команду вертикальне вирівнювання по центру.
Коли створений еліпс вирівнявся щодо кола, скопіюйте його в інший бік до стику з більшим колом. Після цього виділіть всі об'єкти та виберіть Shape Builder Tool і зробіть пару слайдів:

Оскільки у створенній конструкції брало участь безліч елементів, у вас повинні були залишитися обрізки. Виділіть об'єкти по черзі. Затисніть клавіші Ctrl-X, щоб вирізати їх. Виділіть обрізки:

Видалить їх.
Після цього поверніть вирізані об'єкти на колишнє місце поєднанням клавіш Ctrl Shift-V. Виберіть піпетку та скопіюйте кольори з панелі. Не забудьте прописати правильні кути градієнта (-90 і 90 градусів).

Малюємо наступний об'єкт у Adobe Illustrator.
Створіть ще одне коло розміром 150 на 150 пікселів. Скопіюйте її в будь-яку сторону до перетину їх центрів з боковими сторонами.
Ще раз скопіюйте одне з кіл униз. Після цього виділіть верхні кола і згрупуйте їх поєднанням клавіш Ctrl-G або в меню Object виберіть команду Group.
Виділіть всі об'єкти. Після цього один раз клацніть по групі з кіл. Оскільки ви їх згрупували, вони обидві підсвічуватимуться синім контуром. Вам це потрібно.
У панелі Transform або в динамічній панелі виконайте команду горизонтальне вирівнювання по центру. Підніміть нижнє коло вгору, так щоб його центр ліг на нижню точку перетину двох верхніх кіл, так щоб загальне перетинання цих кіл створювало правильний трикутник-рело.
І останнє коло у вас піде прямо на центр трикутника-рело.
Виділіть створену конструкцію, виберіть Shape Builder Tool і зробіть кілька слайдів мишкою:

Після цього виберіть піпетку, скопіюйте градієнти та виставте кути.

Наступний малюнок буде трохи складнішим.
Намалюйте коло довільного розміру. Виберіть Direct Selection Tool (пряме виділення). Зачепіть верхню опорну точку кола і трохи витягніть її вгору. Затисніть клавіші Shift C або в панелі інструментів зліва виберіть інструмент Anchor Point Tool (опорна точка). Він знаходиться там же, де інструмент Pen Tool (перо). Просто клацніть по ньому лівою клавішею мишки та утримуйте, доки не вийде розширена палітра інструментів.
Далі просто один раз клацніть по витягнутій верхній опорній точці. Тепер вам потрібно трохи попрацювати із пластикою сторін створеної форми. Дані сторони мають бути редаговані ідентично. Тому можна трохи схитрувати. Щоб вам було простіше. Виберіть інструмент ножиці та просто відріжте одну зі сторін. Видаліть її.
Виділіть сторону, що залишилася. Виберіть Direct Selection Tool. Клацніть по опорній точці, щоб з'явився маніпулятор. Працюючи із цим маніпулятором, ви можете кардинально змінити пластику вашої форми.
Клацніть по верхньому кінці маніпулятора. За допомогою клавіші Shift потягніть маніпулятор трохи вгору, щоб змінити пластику форми.
Клавіша Shift потрібна для вертикального руху маніпулятора. Зверніть увагу, наскільки пластичною стала ваша крива. Скопіюйте її також із затиснутою клавішею Shift строго по горизонталі.
Далі правий клік, команда Transform (трансформувати) Reflect (дзеркальне відображення). Поставте галочку на прев'ю, щоб бачити зміни в реальному часі, і далі виберіть Reflect по вертикалі.
Після цього з'єднайте ваші криві. Виділіть їх та затисніть клавіші Ctrl J. Це необхідно для об'єднання окремих контурів у єдиний контур. Або ж ви можете зайти в Object (об'єкт), вибрати Path (контур), команда Join (з'єднати).
Запам'ятовуйте швидкі клавіші, щоб кожен раз не лізти в меню для здійснення будь-якої з команд. Це незручно і надто довго.
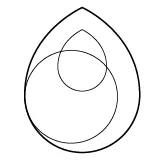
Після цього поєднанням клавіш Ctrl C, Ctrl F скопіюйте об'єкт на передній план, зменшіть його і перемістіть трохи вгору. Усі розміри довільні. Далі створіть коло і розташуйте його як на малюнку.

Спробуйте зробити це приблизно так само. Єдина важлива умова це стикування або перетинання кола з об'єктом в області зліва.
Якщо ви сумніваєтеся, що зістикували об'єкти, можна перейти в режим Outline, клавіші Ctrl Y і перевірити. Якщо все одно сумніваєтеся, то, не виходячи з цього режиму, просто зробіть невеликий перетин.
Далі відріжте інструментом ножиці у двох місцях зовнішній контур об'єкта та внутрішній, це не принципово де ви це робитимете.
Вирізані частини контуру видаліть. Виберіть інструмент перо та замкніть відрізками створені розрізи.



Візьміть інструмент Direct Selection Tool і клацніть по позначеній на малюнку червоним кольором опорній точці. У вас з'явиться маніпулятор для заокруглення. Клацніть по ньому і відразу потягніть його заокругливши кут. Так само клацніть по другій опорній точці і закругліть кут.
Виділіть всі об'єкти та за допомогою Shape Builder Tool зробіть новий об'єкт.

Після цього виберіть піпетку та застосуйте градієнти зі зразка.

А тепер намалюйте цей елемент з уроку "Розбір інструментів Shaper tool і Shape Builder Tool в Adobe Illustrator"
Створіть коло. Скопіюйте його на передній план та зменшіть. Розмір зовнішнього кола нехай буде 200 на 200 пікселів. Розмір внутрішнього 150 на 150.
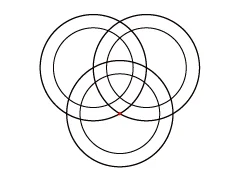
Виділіть кола та згрупуйте. Далі дійте як і з трикутником рело. Скопіюйте цю групу з колами в бік так, щоб бічні сторони великих кіл перетиналися з їх центрами.
Скопіюйте одну групу з колами вниз. Верхню групу з колами згрупуйте між собою і зробіть горизонтальне вирівнювання по центру.
Підніміть групу нижніх кіл до перетину їх центрів з нижнім перетином верхніх елементів ось у цій точці:

Після цього виділіть всі об'єкти та за допомогою Shade Builder Tool перейдіть в режим видалення і видаліть ось ці об'єкти:

Якщо Adobe Illustrator згрупує ваші об'єкти після обробки, то розгрупуйте їх поєднанням клавіш Ctrl-Shift-G.
Після цього виділіть створені елементи і натисніть клавіші Ctrl-X для того щоб їх вирізати.
Видалить обрізки та затисніть клавіші Ctrl-Shift-V, щоб повернути об'єкти на попереднє місце.
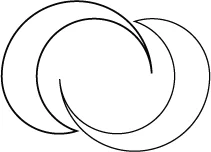
Таким чином у вас вийде "нескінченний крендель", що чимось нагадує трикутник Пенроуза.
Скористайтеся палітрою, щоб надати малюнку більш завершеного вигляду.

Я думаю, що ви переконалися, що володіючи вже якимись базовими знаннями з інструментів Adobe Illustrator, можна створювати цілком симпатичну графіку. Іноді досить лише погратися трохи з перетином примітивів.
