Упражнения с инструментом Shape Builder Tool в Adobe Illustrator
В этом уроке продолжаем закреплять знания по пройденным инструментам Adobe Illustrator.
Мы уже создавали простые иконки с помощью примитивов и обводки в Adobe Illustrator, и теперь создадим усложненные формы инструментом Shape Builder Tool.
В материалах к этой статье вы найдете небольшую палитру, которую сможете использовать в своей работе.
Итак, начинаем упражнения с Shape Builder Tool.
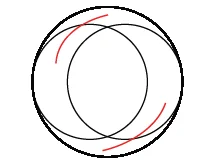
Создайте окружность 150 на 150 пикселей. Уберите цвет заливки оставляя только цвет обводки. Сочетанием клавиш Ctrl-C, Ctrl-F скопируйте эту окружность на передний план.
Зажмите Shift Alt для сохранения пропорций объекта и уменьшения со всех сторон к центру объекта.
Уменьшите примерно до 115 пикселей. Этот момент не принципиален, просто круглые значения легче запоминаются.
После того как вы уменьшили окружность, зажмите клавишу Shift для того, чтобы она перемещалась строго по прямой линии и потяните окружность до стыка с правой стороной внешней окружности.
Состыковав окружности потяните эту же окружность с зажатой клавишей Shift влево до стыка с другой стороной внешней окружности. Но на этот раз еще подключите клавишу Alt для того, чтобы эта окружность копировалась. Когда состыковали, выделите все созданные элементы.
Это можно сделать прямоугольным лассо, либо если в данный момент у вас нет других объектов на артборде и на рабочем пространстве, то выделение нужных объектов можно осуществить сочетанием клавиш Ctrl-A.
Выделите все объекты и сочетанием клавиш Shift-M выберите инструмент Shape Builder Tool.
Из созданных пересечений сделайте новые объекты вот такими вот слайдами (отображено красным цветом):

После этого зажмите клавишу Alt и перейдите в режим удаления объектов. Плюсик рядом с курсором сменится на минус и можно будет удалить объект на пересечении. Для этого достаточно просто по нему кликнуть. Как результат, у вас должны будут получиться вот такие вот элементы (если их раздвинуть):

А теперь откройте палитру, которая приложена в материалах к данной статье и скопируйте эти цвета себе на артборд. Выделите сначала объект слева. Нажмите клавишу I для выбора пипетки или найдите этот инструмент в рабочей панели слева.
После этого наведите пипетку на градиент и кликните по нему один раз левой клавишей мышки. Данный градиент применится к вашему объекту.
Далее зайдите в настройки градиента и поменяйте его угол. Если вы кликните на образец, то увидите, что в нём заложен определенный угол в 90 градусов.
Перейдите к объекту и впишите угол градиента из образца. Обратите внимание как сразу изменилось направление градиента.
То же самое действие повторите и со вторым объектом, только там угол градиента будет -90 градусов. Ваш рисунок готов.

Следующий рисунок создайте так же как и в прошлый раз начиная с окружности 150 на 150 пикселей.
Сочетанием клавиш Ctrl-C, Ctrl-F скопируйте ее на передний план и уменьшите примерно до 90 пикселей. Это не принципиально. После этого скопируйте уже меньшую окружность вбок.
Далее правую сторону этой окружности подтяните до стыка с меньшей окружностью, а ее верхнюю и нижнюю части немного растяните произвольным образом.
Очень важно чтобы растяжка, которую вы сделали, была одинаковой снизу и сверху. Поэтому выделите эти объекты и кликните по меньшей окружности. Как только она загорится синим жирным контуром, в палитре Transform или в динамической панели примените команду вертикальное выравнивание по центру.
Когда созданный эллипс выровнялся относительно окружности, скопируйте его в другой бок до стыка с большей окружностью. После этого выделите все объекты и выберите Shape Builder Tool и сделайте пару слайдов:

Поскольку в создании конструкции участвовало множество элементов, у вас должны были остаться обрезки. Выделите поочередно объекты. Зажмите сочетание клавиш Ctrl-X, чтобы вырезать их. Выделите обрезки:

Удалите их.
После этого возвратите вырезанные объекты на прежнее место сочетанием клавиш Ctrl Shift-V. Выберите пипетку и скопируйте цвета из палитры. Не забудьте прописать правильные углы градиента (-90 и 90 градусов).

Рисуем следующий объект в Adobe Illustrator.
Создайте еще одну окружность размером 150 на 150 пикселей. Скопируйте ее в любую из сторон до пересечения их центров с боковыми сторонами.
Еще раз скопируйте одну из окружностей вниз. После этого выделите верхние окружности и сгруппируйте их сочетанием клавиш Ctrl-G либо же в меню Object выберите команду Group.
Выделите все объекты. После этого один раз кликните по группе из окружностей. Поскольку вы их сгруппировали, они обе будут подсвечиваться синим контуром. Вам это и нужно.
В палитре Transform или в динамической панели выполните команду горизонтальное выравнивание по центру. Поднимите нижнюю окружность вверх, так чтобы ее центр лег на нижнюю точку пересечения двух верхних окружностей, так чтобы общее пересечение этих окружностей создавало правильный треугольник-рёло.
И последняя окружность у вас пойдет прямо на центр треугольника-рёло.
Выделите созданную конструкцию, выберите Shape Builder Tool и сделайте несколько слайдов мышкой:

После этого выберите пипетку, скопируйте градиенты и выставьте углы.

Следующий рисунок будет чуточку сложнее.
Нарисуйте окружность произвольного размера. Выберите инструмент Direct Selection Tool (прямое выделение). Зацепите верхнюю опорную точку окружности и немного вытяните ее вверх. Зажмите сочетание клавиш Shift C либо же в панели инструментов слева выберите инструмент Anchor Point Tool (опорная точка). Он находится там же, где и инструмент Pen Tool (перо). Просто кликните по нему левой клавишей мышки и удерживайте, пока не выйдет расширенная палитра инструментов.
Далее просто один раз кликните по вытянутой верхней опорной точке. Теперь вам нужно немного поработать с пластикой сторон созданной формы. Данные стороны должны быть отредактированы идентично. Поэтому можно немного схитрить. Чтобы вам было проще. Выберите инструмент ножницы и просто отрежьте одну из сторон. Удалите ее.
Выделите оставшуюся сторону. Выберите инструмент Direct Selection Tool. Кликните по опорной точке чтобы появился манипулятор. Работая с этим манипулятором, вы можете кардинально изменить пластику вашей формы.
Кликните по верхнему концу манипулятора. С зажатой клавишей Shift потяните манипулятор немного вверх для изменения пластики формы.
Клавиша Shift нужна для вертикального движения манипулятора. Обратите внимание насколько пластичной стала ваша кривая. Скопируйте её также с зажатой клавишей Shift строго по горизонтали.
Далее правый клик, команда Transform (трансформировать) Reflect (зеркальное отражение). Поставьте галочку на превью, чтобы видеть изменения в реальном времени, и далее выберите Reflect по вертикали.
После этого состыкуйте ваши кривые. Выделите их и зажмите сочетание клавиш Ctrl J. Это нужно для объединения отдельных контуров в единый контур. Либо же вы можете зайти в Object (объект), выбрать Path (контур), команда Join (соединить).
Запоминайте быстрые клавиши, для того чтобы каждый раз не лезть в меню для осуществления какой-либо из команд. Это неудобно и слишком долго.
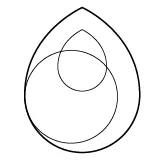
После этого сочетанием клавиш Ctrl C, Ctrl F скопируйте объект на передний план, уменьшите его и сместите немного вверх. Все размеры произвольные. Далее создайте окружность и расположите ее как на рисунке.

Постарайтесь сделать это приблизительно так же. Единственное важное условие это стыковка или пересечение окружности с объектом в области слева.
Если вы сомневаетесь что состыковали объекты, то можно перейти в режим Outline, клавиши Ctrl Y и проверить. Если все равно сомневаетесь, то не выходя из этого режима просто сделайте небольшое пересечение.
Далее отрежьте инструментом ножницы в двух местах внешний контур объекта и внутренний, это не принципиально где вы это будете делать.
Вырезанные части контура удалите. Выберите инструмент перо и замкните отрезками созданные разрезы.



Возьмите инструмент Direct Selection Tool и кликните по отмеченной на рисунке красным цветом опорной точке. У вас появится манипулятор для скругления. Кликните по нему и сразу потяните его скругляя угол. Таким же образом кликните и по второй опорной точке и скруглите угол.
Выделите все объекты и с помощью Shape Builder Tool сделайте новый объект.

После этого выберите пипетку и примените градиенты из образца.

А теперь нарисуйте тот самый элемент из урока "Разбор инструментов Shaper tool и Shape Builder Tool в Adobe Illustrator"
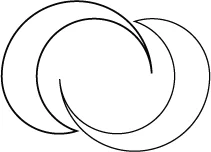
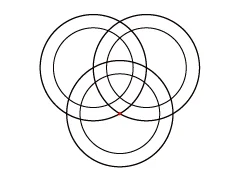
Создайте окружность. Скопируйте ее на передний план и уменьшите. Размер внешней окружности пусть будет 200 на 200 пикселей. Размер внутренней 150 на 150.
Выделите окружности и сгруппируйте. Далее действуйте как и с треугольником рёло. Скопируйте данную группу из окружности в сторону так, чтобы боковые стороны больших окружностей пересекались с их центрами.
Скопируйте одну группу из окружности вниз. Верхнюю группу из окружности сгруппируйте между собой и сделайте горизонтальное выравнивание по центру.
Поднимите группу нижних окружностей до пересечения их центров с нижним пересечением верхних элементов вот в этой точке:

После этого выделите все объекты и помощью Shade Builder Tool перейдите в режим удаления и удалите вот эти объекты:

Если Adobe Illustrator сгруппирует ваши объекты после обработки, то разгруппируйте их сочетанием клавиш Ctrl-Shift-G.
После этого выделите созданные элементы и нажмите сочетание клавиш Ctrl-X для того чтобы их вырезать.
Удалите обрезки и зажмите сочетание клавиш Ctrl-Shift-V, чтобы вернуть объекты на прежнее место.
Таким образом у вас получится "бесконечный крендель" чем-то напоминающий треугольник Пенроуза.
Воспользуйтесь палитрой, чтобы придать рисунку более завершенный вид.

Я думаю что вы убедились что обладая уже какими-то базовыми знаниями по инструментам Adobe Illustrator, можно создавать вполне симпатичную графику. Иногда достаточно всего лишь поиграться немного с пересечением примитивов.
