Система сіток (Layout Grid) у Figma
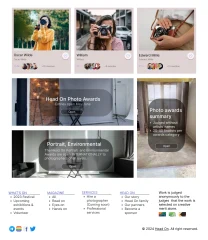
Давайте створимо у Figma ось таку частину сайту:

Тепер потрібно зробити її адаптивною. Розглянемо докладніше як нам цього досягти. Почнемо з карток. У статті Constraints (Обмеження прив'язки) ми вже вивчили прив'язку картки.
Налаштовуємо наші шість карток так само. Як ми пам'ятаємо, потрібно прив'язати наші картки до свого батька - основного фрейму.
Але як нам це зробити, щоб все було адаптивно і правильно?
Якраз у цій ситуації нам на допомогу приходить система сіток (Layout grid). Натискаємо на "+" і додаємо Layout grid. Виберемо колонки (Columns). Налаштовуємо відступ (Margin) орієнтуючись на відступ на сторінці сайту.
Ми вже бачимо, що під футер відмінно підходить 5 колонок:

Кожна інформаційна колонка знаходиться там де і потрібно. Але така система сіток не зовсім підходить для решти контенту. Тут треба трохи подумати, і швидше за все вгорі має бути шість колонок.
Що ми можемо зробити?
Футер у нас знаходиться на окремому кадрі. Так ось, змінимо кількість колонок на шість, а на фреймі футора додамо нову систему колонок. Щоб її краще було видно і ми не плуталися, поміняємо колір колонок на синій:

Тепер прив'яжемо три верхні картки - ліво, верх, право. Вони будуть прив'язуватися до країв колонок, це саме те, що нам потрібно.
Нижні дві картки та бічну теж зробимо також.
Футер спочатку прив'яжемо кожен стовпчик окремо до лівого краю і верх, а потім їхній батьківський фрейм - ліво, низ, право.
Знак копірайту - знизу та праворуч.
Все, ми налаштували прив'язки до системи сіток так, як потрібно, і наша сторінка сайту тепер адаптивна.
