Constraints (Ограничения привязки) в Figma
Итак, немного усложним задачу и попробуем привязывать объекты не только по горизонтали, но и так, чтобы они масштабировались при вертикальном изменении размера.
Несмотря на то, что в Figma это бывает не так часто, тем не менее бывает.
Вот у нас есть пример карточки:

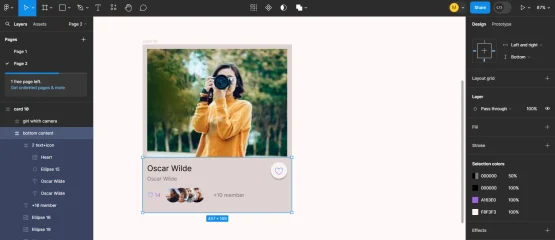
Давайте поразмыслим что и как у нас здесь будет привязано.
Фотография девушки должна находиться вверху и растягиваться по ширине вправо, влево.
Но чтобы фотография занимала определённую часть в самой карточке, ей нужно задать Constraints - верх, низ, право, лево.
Далее настраиваем всю остальную структуру. Как вы помните с предыдущей статьи работать нужно от малого к большему.
Выбираем аватары пользователей, они должны находиться слева и внизу. Лайк и количество лайков тоже слева и внизу. Текст рядом с аватарами аналогично предыдущим.
Верхняя надпись и подпись вместе с сердечком в кружке у нас находятся на отдельном фрейме. Настроим ограничения привязки по частям, сначала надписи - слева, сверху, затем сердечко и кружочек - справа, сверху.
У самого же их родительского фрейма Constraints будет - верх, слева и справа.

Общий фрейм контента "bottom content" - слева, справа, снизу (показано на рисунке выше).
Теперь можем проверить как работают наши привязки и потянуть за карточку в разные стороны.
Карточка адаптивна как по горизонтали, так и по вертикали.
