Система сеток (Layout Grid) в Figma
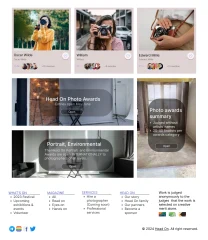
Давайте создадим в Figma вот такую часть сайта:

Теперь нужно сделать её адаптивной. Рассмотрим подробнее как нам этого добиться. Начнём с карточек. В статье Constraints (Ограничения привязки) мы уже изучили привязку карточки.
Настраиваем наши шесть карточек точно также. Как мы помним нужно привязать наши карточки к своему родителю - основному фрейму.
Но как нам это сделать чтобы всё было адаптивно и правильно?
Как раз в этой ситуации нам на помощь приходит система сеток (Layout grid). Нажимаем на "+" и добавим Layout grid. Выберем колонки (Columns). Настраиваем отступ (Margin) ориентируясь на отступ на странице сайта.
Мы уже видим что под футер отлично подходит 5 колонок:

Каждая информационная колонка находится там где и нужно. Но такая система сеток не совсем подходит для остального контента. Здесь нужно немного подумать, и скорее всего вверху должно быть шесть колонок.
Что мы можем предпринять?
Футер у нас находится на отдельном фрейме. Так вот, поменяем количество колонок на шесть, а на фрейме футора добавим новую систему колонок. Чтобы её лучше было видно и мы не путались, поменяем цвет колонок на синий:

Теперь привяжем три верхних карточки - лево, верх, право. Они будут привязываться к краям колонок, это как раз то что нам нужно.
Нижние две карточки и боковую тоже сделаем также.
Футер сначала привяжем каждый столбик по отдельности к левому краю и верх, а затем их родительский фрейм - лево, низ, право.
Знак копирайта - снизу и справа.
Всё, мы настроили привязки к системе сеток так как нужно, и наша страница сайта теперь адаптивна.
