Компоненти у Figma
Отже, як нам обійти проблему з неможливістю повноцінно змінювати положення елементів у середині копії головного компонента в Figma.
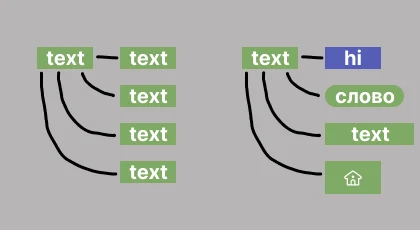
Вирішується це дуже просто. Потрібно спочатку в батьківському компоненті створити всі необхідні умови для того щоб з копіями не виникало жодних проблем. Тобто потрібно відразу поставити всі налаштування прив'язок, визначити всі відстані (вгору, вниз, праворуч, ліворуч) і помістити всі потрібні додаткові елементи всередину майстра компонента.
Спершу може здатися що це складно, так як потрібно відразу продумати всі стани кнопок або імпутів, які можуть бути присутніми в нашому дизайні. Це логічно. Але ми завжди можемо під час роботи змінювати як майстер, так і наш дочірній елемент.
Ось наприклад нам потрібно додати іконку всередину нашого дочірнього елемента.
Як це зробити?
Потрібно додати цю іконку в майстер компонент. Тепер у майстрі приховаємо видимість цієї іконки, а в тій копії, де нам потрібно - відкриємо.

Давайте розглянемо ще одну проблему з текстом. Змінимо в одній із копій розмір тексту і тепер він у нас стоїть якось криво.
У цьому випадку звернемося до майстер компонента, і в текстовому блоці майстра його вже налаштуємо. Потрібно відцентрувати його всередині текстового блоку двома площинами.
