Компоненты в Figma
Итак, как же нам обойти проблему с невозможностью полноценно изменять положения элементов внутри копии главного компонента в Figma.
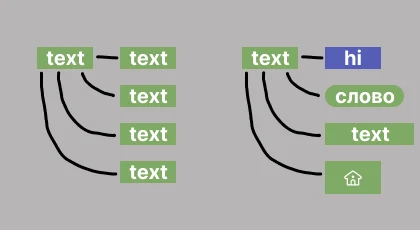
Решается это очень просто. Нужно изначально в родительском компоненте создать все необходимые условия для того чтобы с копиями не возникало никаких проблем. То есть нужно сразу поставить все настройки привязок, определить все расстояния (вверх, вниз, вправо, влево) и поместить все нужные дополнительные элементы внутрь мастера компонента.
По началу может показаться что это сложно, т.к. нужно сразу продумать все состояния кнопок или импутов которые могут присутствовать в нашем дизайне. Это логично. Но мы всегда можем по ходу работы изменять как мастер, так и наш дочерний элемент.
Вот например нам нужно добавить иконку внутрь нашего дочернего элемента.
Как это сделать?
Нужно добавить эту иконку в мастер компонент. Теперь в мастере скроем видимость этой иконки, а в той копии где нам нужно - откроем.

Давайте рассмотрим ещё одну проблему с текстом. Изменим в одной из копий размер текста и теперь он у нас стоит как-то криво.
В этом случае обратимся к мастер компоненту, и в текстовом блоке мастера уже его настроим. Нужно отцентрировать его внутри текстового блока по двум плоскостям.
