Components in Figma
So, how can we get around the problem with the inability to fully change the positions of elements inside a copy of the main component in Figma.
This is solved very simply. You need to initially create all the necessary conditions in the parent component so that there are no problems with the copies. That is, you need to immediately set all the binding settings, determine all the distances (up, down, right, left) and place all the necessary additional elements inside the component master.
At first, it may seem that this is difficult, because you need to immediately think through all the states of buttons or inputs that may be present in our design. This is logical. But we can always change both the master and our child element as we go.
For example, we need to add an icon inside our child element.
How to do this?
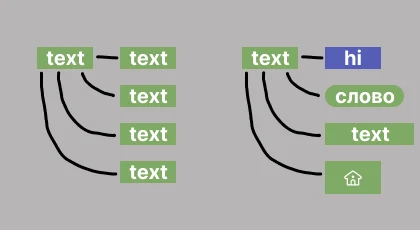
We need to add this icon to the master component. Now in the master, we will hide the visibility of this icon, and in the copy where we need it, we will open it.

Let's consider another problem with the text. We will change the text size in one of the copies and now it is somehow crooked.
In this case, we will turn to the master component, and in the text block of the master we will configure it. It needs to be centered inside the text block on two planes.
