Компоненти у Figma
Компонентом всередині Figma може бути абсолютно будь-який елемент. Обернути об'єкт у компонент можна трьома способами:
- натиснути вгору на середню піктограму
- скористатися гарячими клавішами Ctrl+Alt+K
- виділити об'єкт і клацнути правою кнопкою миші Create component
Структура компонента нагадує структуру фрейму. Різниця лише у значку та у кольорі. Решта все працює, як і у фреймі.
Єдина різниця в тому, що компонент має ряд своїх додаткових можливостей яких немає у фреймi.
Отже, давайте розберемо докладніше, що таке компонент.
Створимо якийсь об'єкт, а потім створимо копію цього об'єкта. Змінюємо назву нашого початкового компонента на "головний компонент", а його копію на "копія компонента". Створимо ще кілька копій.
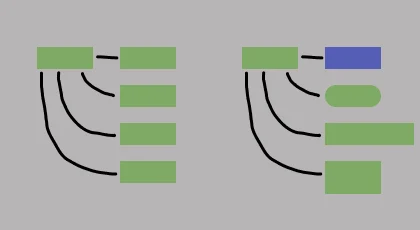
Інтерес роботи з компонентами полягає саме в тому, як ми взаємодіємо з копіями компонентів.
Важливо розуміти, що копії пов'язані зі своїм батьком. Його ще називають "головний компонент" або "майстер компонент". Те, що відбувається з головним компонентом, відображається і на його копіях.
Але якщо нам потрібно окремо змінити будь-яку копію компонента, ми без проблем можемо це зробити.

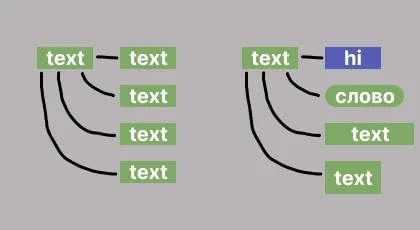
Давайте додамо якийсь "текст" у головний компонент. Він також пошириться на його копіях. Тепер змінимо текст у копіях на інший. В одній з копій текст не влазить - потрібно збільшити цю копію компонента.

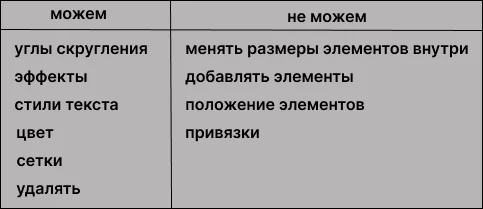
У табличці нижче показано, що можна робити окремо від головного компонента з його копіями і що не можна.

Звідси ми бачимо що найважливіше із заборон - це саме "положення". Все щодо положення елементів усередині дочірніх елементів редагувати ми не можемо. Але також є і багато способів, як обійти ці заборони в компонентах Figma.
