Компоненты в Figma
Компонентом внутри Figma может быть абсолютно любой элемент. Обернуть объект в компонент можно тремя способами:
- кликнуть вверху на среднюю пиктограмму
- воспользоваться горячими клавишами Ctrl + Alt + K
- выделить объект и кликнуть правой кнопкой мыши Create component
Структура компонента напоминает структуру фрейма. Разница лишь в значке и в цвете. Остальное всё работает, как и во фрейме.
Единственная разница в том, что у компонента есть ряд своих дополнительных возможностей которых нет у фрейма.
Итак, давайте разберём подробнее, что же такое компонент.
Создадим некий объект, а потом создадим копию этого объекта. Поменяем название нашего изначального компонента на "главный компонент" а его копию на "копия компонента". Создадим ещё несколько копий.
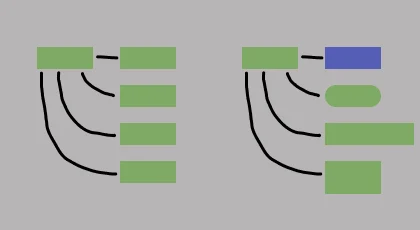
Интерес работы с компонентами заключается именно в том, как мы взаимодействуем с копиями компонентов.
Важно понимать что копии связаны со своим родителем. Его ещё называют "главный компонент" либо "мастер компонент". То, что происходит с главным компонентом, отображается и на его копиях.
Но если нам нужно отдельно изменить какую-либо копию компонента, мы без проблем можем это сделать.

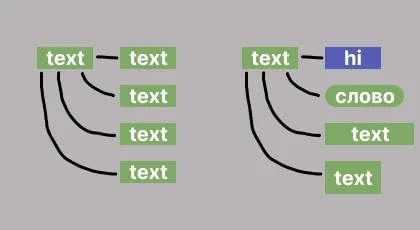
Давайте добавим какой-нибудь "текст" в главный компонент. Он также распространится и на его копиях. Теперь поменяем текст в копиях на другой. В одной из копий текст не влазит - нужно увеличить эту копию компонента.

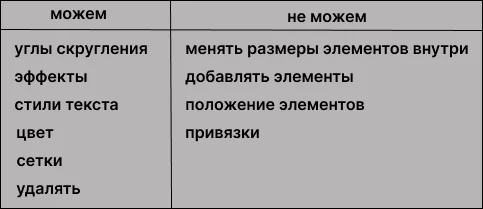
В табличке ниже показано что можно делать отдельно от главного компонента с его копиями и что нельзя.

Отсюда мы видим что самое важное из запретов - это именно "положения". Всё что касается положения элементов внутри дочерних элементов редактировать мы не можем. Но также есть и много способов как обойти эти запреты в компонентах Figma.
