Components in Figma
Absolutely any element can be a component inside Figma. There are three ways to wrap an object in a component:
- click on the middle icon at the top
- use the hot keys Ctrl + Alt + K
- select the object and right-click Create component
The component structure resembles the frame structure. The only difference is in the icon and color. Everything else works the same as in the frame.
The only difference is that the component has a number of its own additional capabilities that the frame does not have.
So, let's take a closer look at what a component is.
Let's create an object, and then create a copy of this object. Let's change the name of our original component to "main component" and its copy to "copy of component". Let's create a few more copies.
The interesting thing about working with components is how we interact with component copies.
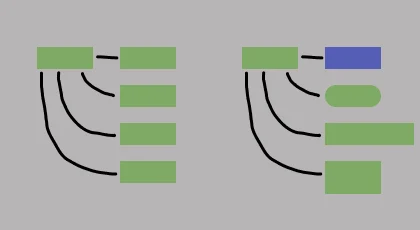
It's important to understand that copies are associated with their parent. It is also called the "main component" or "master component". What happens to the main component is reflected in its copies.
But if we need to change any copy of the component separately, we can do it without any problems.

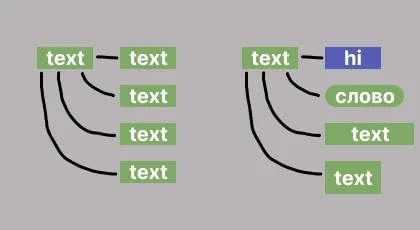
Let's add some "text" to the main component. It will also spread to its copies. Now let's change the text in the copies to another one. In one of the copies, the text does not fit - we need to increase this copy of the component.

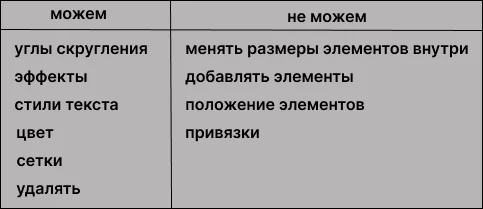
The table below shows what can be done separately from the main component with its copies and what cannot.

From here we see that the most important of the prohibitions is precisely the "positions". We cannot edit everything that concerns the position of elements inside child elements. But there are also many ways to bypass these prohibitions in Figma components.
