Auto Layout у Figma
Auto Layout у Figma - це кадр, у якому діють певні правила, і ці правила в основному стосуються відстаней усередині нього.
Як зробити Auto Layout у Figma?
- Спосіб: Створюємо кадр і праворуч в інспекторі клацаємо "+". Фрейм перетвориться на Auto Layout.
- Спосіб: Виділяємо якийсь елемент і натискаємо комбінацію клавіш Shift + A - таким чином цей об'єкт відразу обернеться в Auto Layout минаючи стадію кадру.
Також у Auto Layout можна обернути і кілька об'єктів одразу - просто виділивши їх.
Давайте на прикладі розглянемо функціонал Auto Layout:

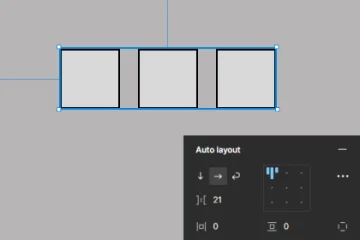
Як тільки ми виділяємо його, праворуч, в інспекторі, з'являються налаштування.
Спочатку йде орієнтація об'єктів (горизонтальна, вертикальна).
Далі відстань між ними всередині Auto Layout.
Потім відстань від краю фрейму до його елементів.
Так само тут є і можливість прив'язки об'єктів до будь-якого краю або центру.
Розглянемо налаштування Resizing, (в інспекторі у фреймі) за умовчанням завжди стоїть "Hug contents", тобто "обійняти свій контент". При додаванні нового об'єкта Auto Layout розширюватиметься так, що все буде всередині нього. При цьому до нового об'єкта будуть застосовані всі налаштування, які були спочатку.
Якщо вибрати "Fixed width" (фіксована ширина), то скільки б ми не додавали нових елементів, ширина нашого Auto Layout ніяк не змінюватиметься, оскільки вона буде фіксована . При цьому додавати нові елементи можна, але вони виходитимуть за видиму зону Aut Layouot. Оскільки Auto Layout це по суті фрейм з розширеними налаштуваннями, то ми цілком можемо користуватися налаштуванням "Clip content" і показувати або приховувати контент, який знаходиться за межами Auto Layout.
Це дуже цікава функція. Вона допомагає з прототипуванням і на ній засновано безліч прикольних "фішок" роботи з Figma, які не очевидні на перший погляд.
Тепер давайте подивимося на те, як поводяться елементи всередині Auto Layout.
Вибираючи об'єкт у нас так само є налаштування Resizing. У об'єкта вона за умовчанням стоїть теж "фіксована", тобто він буде завжди такої ширини і висоти як би ми не змінювали його батьківський фрейм. При цьому ми завжди можемо змінити саме налаштування цього об'єкта, можемо вибрати "Fill container" (заповнювати собою свого батька).
Відповідно, якщо ми будемо збільшувати ширину, то і цей об'єкт збiльшуватиметься слідом за батьком.
Всі елементи з налаштуванням Fill container будуть заповнювати собою фрейм, дотримуючись налаштувань усередині цього фрейму.
Зверніть увагу, що налаштування працюють як по горизонталі, так і по вертикалі.
Давайте розглянемо на конкретному прикладі практичний зміст використання Auto Layout у роботі.
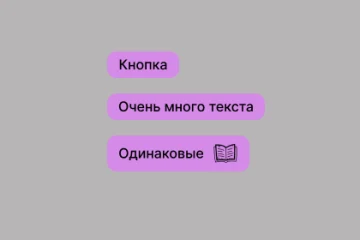
Створимо фрейм "Кнопка". Обернемо її в Auto Layout. Зробимо кут заокруглення та додамо заливку.
У налаштуваннях відстані по краю налаштуємо напис. Тепер розмножимо ці кнопки і у всіх них будуть однакові налаштування:

Що це означає?
Те, що всі кнопки у вашому проекті, якщо їх створювати через Auto Layout будуть мати однакові відступи вгору, вниз, праворуч, ліворуч. Завжди зберігатимуться налаштування відстані. При цьому, якщо ви захочете додати якусь іконку всередину Auto Layout - завжди можна це зробити і при цьому всі налаштування відстані зберігатимуться. Це дуже зручно.
Дизайнери завжди використовують Auto Layout у своїх роботах. Також Auto Layout крім компонентів використовують у всіх більш-менш професійних UA-китах та дизайн-системах.
