Auto Layout в Figma
Auto Layout в Figma - это фрейм, внутри которого действуют определённые правила, и эти правила в основном касаются расстояний внутри него.
Как сделать Auto Layout в Figma?
- Способ: Создаём фрейм и справа в инспекторе кликаем "+". Фрейм превратится в Auto Layout.
- Способ: Выделяем некий элемент и нажимаем комбинацию клавиш Shift + A - таким образом этот объект сразу обернётся в Auto Layout минуя стадию фрейма.
Также в Auto Layout можно обернуть и несколько объектов сразу - просто выделив их.
Давайте на примере рассмотрим функционал Auto Layout:

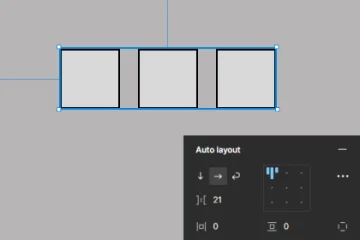
Как только мы выделяем его, справа, в инспекторе появляются настройки.
Сначала идёт ориентация объектов (горизонтальная, вертикальная).
Далее расстояние между ними внутри Auto Layout.
Потом расстояние от края фрейма до его элементов.
Так же тут есть и возможность привязки объектов к какому-либо краю или по-центру.
Рассмотрим настройку Resizing, (в инспекторе во фрейме) по умолчанию всегда стоит "Hug contents", то есть "обнять свой контент". При добавлении нового объекта Auto Layout будет расширяться так, что всё будет внутри него. При этом к новому объекту будут применены все настройки которые были изначально.
Если выбрать "Fixed width" (фиксированная ширина), то сколько бы мы не добавляли новых элементов, ширина нашего Auto Layout никак не будет меняться, так как она будет фиксированная. При этом, добавлять новые элементы можно, но они будут выходить за видимую зону Aut Layouot. А так как Auto Layout это по сути фрейм с расширенными настройками, то мы вполне можем пользоваться настройкой "Clip content" и показывать либо скрывать контент который находится за пределами Auto Layout.
Это очень интересная функция. Она помогает с прототипированием и на ней основано множество прикольных "фишек" работы с Figma которые не очевидны на первый взгляд.
Теперь давайте посмотрим на то, как ведут себя элементы внутри Auto Layout.
Выбирая объект у нас всё так же есть настройка Resizing. У объекта она по умолчанию стоит тоже "фиксированная", то есть он будет всегда такой ширины и высоты как бы мы не изменяли его родительский фрейм. При этом мы всегда можем изменить саму настройку этого объекта, можем выбрать "Fill container" (заполнять собой своего родителя).
Соответственно, если мы будем увеличивать ширину, то и этот объект будет тянуться вслед за родителем.
Все элементы с настройкой Fill container будут заполнять собой фрейм, при этом следуя настройкам внутри этого фрейма.
Обратите внимание, что настройки работают как по горизонтали, так и по вертикали.
Давайте рассмотрим на конкретном примере практический смысл использования Auto Layout в работе.
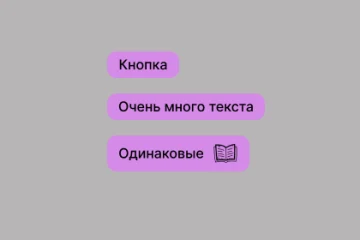
Создадим фрейм "Кнопка". Обернём её в Auto Layout. Сделаем угол скругления и добавим заливку.
В настройках расстояния по краю настроим надпись. Теперь размножим эти кнопки и у всех них будут одинаковые настройки:

Что это значит?
То, что все кнопки в вашем проекте, если их создавать через Auto Layout будут иметь одинаковые отступы вверх, вниз, вправо, влево. Всегда будут сохраняться настройки расстояния. При этом, если вы захотите добавить какую-нибудь иконку внутрь Auto Layout - всегда можно это сделать и при этом все настройки расстояния будут сохраняться. Это очень удобно.
Дизайнеры всегда используют Auto Layout в своих работах. Также Auto Layout помимо компонентов используют во всех более-менее профессиональных UA-китах и дизайн-системах.
