Selection colors у Figma
Selection colors - функція, яка з'явилася в Figma нещодавно і вона допомагає швидко змінювати кольори всередині фрейму, групи або відразу вибирати кілька об'єктів у роботі та змінювати їх.
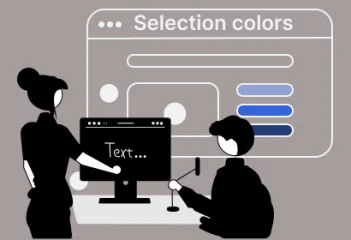
Розглянемо як працює Selection colors у Figma на прикладі ось такої ілюстрації:

Отже, є у нас якийсь об'єкт, у нашому випадку це фрейм, в якому є багато різних кольорів. Figma підтягує всі ці кольори в окремий блок (праворуч в інспекторі), який так і називається Selection colors.
Тут можна побачити абсолютно всі кольори, які представлені в даному об'єкті.
Давайте уявимо, що кольори нашого сайту відрізняються від кольорів цього об'єкта, і потрібно поміняти їх під стиль сайту.
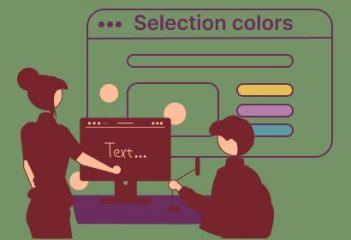
Вибираємо ілюстрацію ➡️ далі знаходимо в Selection colors колір, який нам не підходить і змінюємо його. Він зміниться на всіх ділянках ілюстрації, де був задіяний.
Тепер давайте змінимо чорний колір одягу на картинці - знаходимо точно також у Selection colors цей колір і змінюємо його.

Якщо ви не впевнені, чи той колір об'єкта вибираєте що потрiбен, то требо натиснути на "приціл" і Figma підсвітить об'єкт даного кольору.
Selection colors у Figma - дуже класна функція, вона в рази прискорює роботу з кольором і допомагає тримати всі кольори в порядку, а також працювати зі стилями кольорів.
