Selection colors in Figma
Selection colors is a function that appeared in Figma relatively recently and it helps to quickly change colors within a frame, group or select several objects in the work at once and change them.
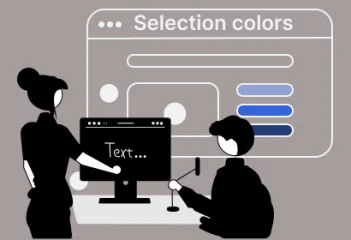
Let's consider how Selection colors works in Figma using the example of this illustration:

So, we have some object, in our case it is a frame, in which there are many different colors. Figma pulls all these colors into a separate block (on the right in the inspector) which is called Selection colors.
Here you can see absolutely all the colors that are represented in this object.
Let's imagine that the colors of our site are different from the colors of this object, and we need to change them to match the style of the site.
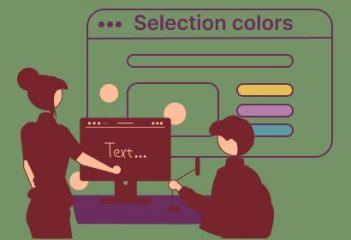
Select an illustration ➡️ then find in Selection colors the color that does not suit us and change it. It will change in all areas of the illustration where it was used.
Now let's change the black color of the clothes in the picture - we find this color in the same way in Selection colors and change it.

If you are not sure whether you are choosing the right color of the object, you need to click on the "target" and Figma will highlight the object of this color.
Selection colors in Figma is a very cool function, it speeds up work with color many times and helps to keep all the colors in order, as well as work with color styles.
