Selection colors в Figma
Selection colors - функция, которая появилась в Figma сравнительно недавно и она помогает быстро менять цвета внутри фрейма, группы или сразу выбирать несколько объектов в работе и изменять их.
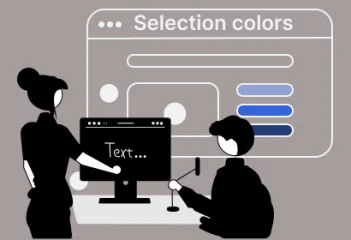
Рассмотрим как работает Selection colors в Figma на примере вот такой иллюстрации:

Итак, есть у нас какой-то объект, в нашем случае это фрейм, в котором есть много разных цветов. Figma подтягивает все эти цвета в отдельный блок (справа в инспекторе) который так и называется Selection colors.
Здесь можно увидеть абсолютно все цвета, которые представлены в данном объекте.
Давайте представим что цвета нашего сайта отличаются от цветов этого объекта, и нужно поменять их под стиль сайта.
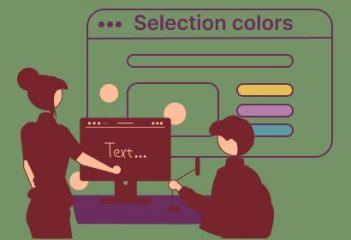
Выбираем иллюстрацию ➡️ далее находим в Selection colors цвет который нам не подходит и меняем его. Он изменится на всех участках иллюстрации где был задействован.
Теперь давайте изменим чёрный цвет одежды на картинке - находим точно также в Selection colors данный цвет и меняем его.

Если вы не уверены тот ли цвет объекта выбираете, то нужно нажать на "прицел" и Figma подсветит объект данного цвета.
Selection colors в Figma - очень классная функция, она в разы ускоряет работу с цветом и помогает держать все цвета в порядке, а также работать со стилями цветов.
