Constraints (Обмеження прив'язки) у Figma
Отже, трохи ускладнимо завдання і спробуємо прив'язувати об'єкти не тільки по горизонталі, але й так, щоб вони масштабувалися при вертикальній зміні розміру.
Незважаючи на те, що у Figma це буває не так часто, проте буває.
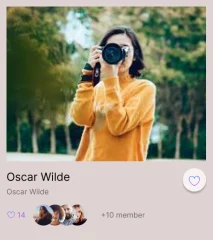
Ось у нас є приклад картки:

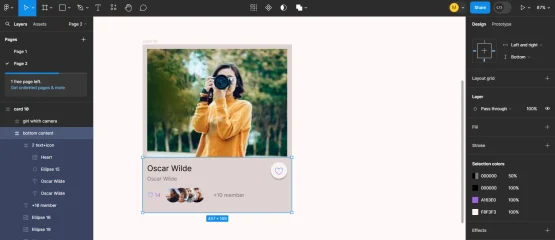
Давайте поміркуємо, що і як у нас тут буде прив'язано.
Фотографія дівчини повинна знаходитися вгорі і розтягуватися по ширині вправо, вліво.
Але щоб фотографія займала певну частину в самій картці, їй потрібно задати Constraints - верх, низ, право, ліво.
Далі налаштовуємо всю іншу структуру. Як ви пам'ятаєте з попередньої статті працювати потрібно від малого до більшого.
Вибираємо аватари користувачів, вони повинні знаходитися зліва та знизу. Лайк та кількість лайків теж зліва та знизу. Текст поруч із аватарами аналогічно попереднім.
Верхній напис і підпис разом із серцем у колі у нас знаходяться на окремому фреймі. Налаштуємо обмеження прив'язки частинами, спочатку написи - ліворуч, зверху, потім серце і кружечок - праворуч, зверху.
У самого їхнього батьківського фрейму Constraints буде - верх, ліворуч і праворуч.

Загальний фрейм контенту "bottom content" - ліворуч, праворуч, знизу (показано на малюнку вище).
Тепер можемо перевірити як працюють наші прив'язки та потягнути за картку в різні боки.
Картка адаптивна як по горизонталі, так і по вертикалі.
