Constraints (Обмеження прив'язки) у Figma
Constraints - "обмеження", але всі називають цю функцію "прив'язка". Тобто ми прив'язуємо об'єкт до його батька у певному співвідношенні.
Constraints працює виключно всередині фрейму. Всі шари всередині фрейму повинні бути організовані максимально правильно і точно, інакше Constraints працюватиме неправильно.
Тому завжди звертайте увагу на організацію шарів усередині фрейму, до якого ви збираєтеся застосувати Constraints.
Розберемо налаштування Constraints.
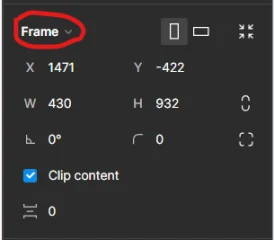
"Приціл" - прив'язка об'єкта до верху, до низу, праворуч, ліворуч або в центрі.
Якщо затиснути Shift, можна прив'язувати відразу до кількох сторін.
Наприклад, при виставлених налаштуваннях "верх і ліво" об'єкт завжди прагнутиме знаходитися саме на такій відстані від країв свого батьківського фрейму.
Тобто при будь-якій зміні ширини або висоти батьківського фрейму об'єкт буде прагнути рухатися разом з краями свого фрейму.
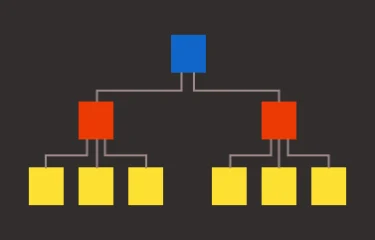
Ось схема, яка допоможе тобі розібратися в Constraints:

Дрібні об'єкти знаходяться у більших фреймах, а більші фрейми - у ще більших фреймах, і так далі за ієрархією.
Відповідно, коли ви починаєте працювати з прив'язками, потрібно починати з самого низу.
Тобто спочатку налаштувати всі прив'язки всередині маленьких фреймів, потім середні прив'язувати щодо їхніх батьків і т.д. по наростаючій, скільки б у вас не було вкладеності всередині роботи.
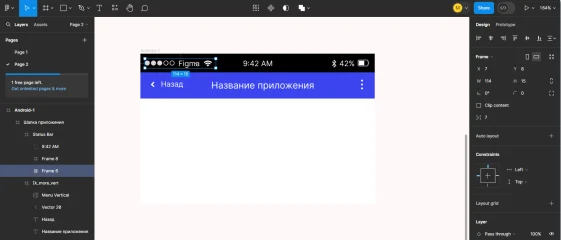
Ось приклад налаштування "статус бару" на мобільному телефоні:

У "шостому фреймі" у нас знаходяться елементи виділені на малюнку. Їх прив'язуємо щодо цього фрейму: ліворуч та вгору.
Сам "шостий фрейм" прив'язуємо до його батька "Status Bar" теж ліворуч і вгору.
Наступний елемент, "текстовий шар з часом", прив'язуємо вгору та по центру.
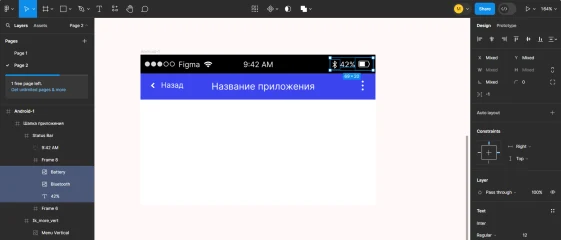
Далі розглянемо "восьмий фрейм". У ньому у нас знаходяться "знак блютуса, відсоток заряду батареї та батарея".

Прив'язуємо їх вгору та праворуч. Сам "восьмий фрейм" теж прив'язуємо вгору і праворуч щодо "Status Bara".
"Status Bar" прив'язуємо до "Шапці програми": вгору, ліворуч і праворуч. "Шапку програми" теж прив'язуємо вгору, ліворуч і праворуч.
"Назва програми" прив'язуємо вгору і центром і виставляємо налаштування тексту центром. (Align center та Align middle). Щоб текст нормально переносився вниз при зменшенні макета, можна ще збільшити сам текстовий блок вгору і вниз.
Текст "Назад" і "стрілочку" прив'язуємо вгору і зліва а "три крапки меню" - вгору і праворуч. Ik_more_vert - вгору, ліворуч і праворуч.
Все, тепер можемо виділити наш Android і потягнути за нього, макет буде адаптивним.
У чому привабливість Constraints?
В тому, що ви можете швидко створювати адаптивні макети свого дизайну.
Насправді функція Constraints більше призначена для мобільної розробки. Тобто для створення мобільних додатків, тому що ми маємо величезну кількість різних девайсів з різними дозволами.
Ви можете побачити, як виглядатиме ваш дизайн на різних мобільних пристроях:

Натискаємо на список, що випадає, і підставляємо будь-який макет.
