Constraints (Ограничения привязки) в Figma
Constraints - по нашему "ограничения", но все называют эту функцию "привязка". То есть мы привязываем объект к его родителю в определённом соотношении.
Constraints работает исключительно внутри фрейма. Все слои внутри фрейма должны быть организованы максимально правильно и точно, иначе Constraints будет работать неправильно.
Поэтому всегда обращайте внимание на организацию слоёв внутри фрейма к которому вы собираетесь применить Constraints.
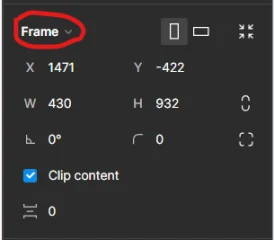
Разберём настройки Constraints.
"Прицел" - привязка объекта к верху, к низу, справа, слева либо в центре.
Если зажать Shift, то можно привязывать сразу к нескольким сторонам.
Например, при выставленных настройках "верх и лево" объект будет всегда стремиться находиться именно на таком расстоянии от краёв своего родительского фрейма.
То есть при каком либо изменении ширины или высоты родительского фрейма объект будет стремиться двигаться вместе с краями своего фрейма.
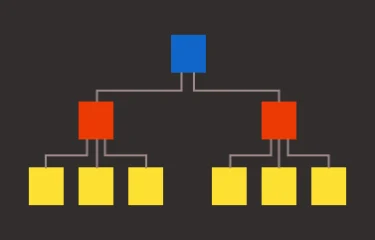
Вот схема, которая поможет тебе разобраться в Constraints:

Мелкие объекты находятся в более крупных фреймах, а более крупные фреймы - в ещё более крупных фреймах, и так далее по иерархии.
Соответственно, когда вы начинаете работать с привязками, нужно начинать с самого низа.
То есть сначала настроить все привязки внутри маленьких фреймов, потом средние привязывать относительно их родителей и т.д. по нарастающей, сколько бы у вас не было вложенности внутри работы.
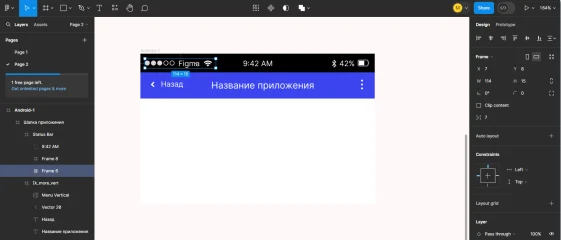
Вот пример настройки "статус бара" на мобильном телефоне:

В "шестом фрейме" у нас находятся элементы выделенные на рисунке. Их привязываем относительно этого фрейма: слева и вверх.
Сам "шестой фрейм" привязываем к его родителю "Status Bar" тоже слева и вверх.
Следующий элемент, "текстовый слой со временем", привязываем вверх и по-центру.
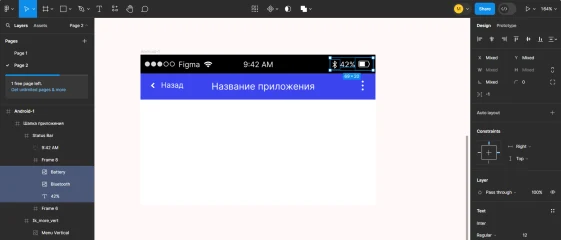
Далее рассмотрим "восьмой фрейм". В нём у нас находятся "знак блютуса, процент заряда батареи и батарея".

Привязываем их вверх и справа. Сам "восьмой фрейм" тоже привязываем вверх и справа относительно "Status Bara".
"Status Bar" привязываем к "Шапке приложения": вверх, слева и справа. "Шапку приложения" тоже привязываем вверх, слева и справа.
"Название приложения" привязываем вверх и по-центру и выставляем настройки текста по-центру. (Align center и Align middle). Чтобы текст нормально переносился вниз при уменьшении макета можно ещё увеличить сам текстовый блок вверх и вниз.
Текст "Назад" и "стрелочку" привязываем вверх и слева а "три точечки меню" - вверх и справа. Ik_more_vert - вверх, слева и справа.
Всё, теперь можем выделить наш Android и потянуть за него, макет будет адаптивным.
В чём прелесть Constraints?
В том, что вы можете очень быстро создавать адаптивные макеты своего дизайна.
На самом деле функция Constraints больше призвана для мобильной разработки. То есть для создания мобильных приложений, потому что мы имеем огромное количество разных девайсов с совершенно разными разрешениями.
Вы можете посмотреть как будет выглядеть ваш дизайн на разных мобильных устройствах:

Нажимаем на выпадающий список и подставляем любой макет.
