Бульові групи (Boolean groups) у Figma
Отже, розглянемо що таке булеві групи, як вони працюють і як їх можна застосувати на практиці.
Давайте створимо квадрат та коло. Коло помістимо зверху так, щоб він закривав собою невелику частину квадрата. Виділяємо їх разом і угорі у нас з'явиться значок булевих груп (Boolean groups). У списку, що випадає, можна вибрати те, як саме поєднуються ці об'єкти.
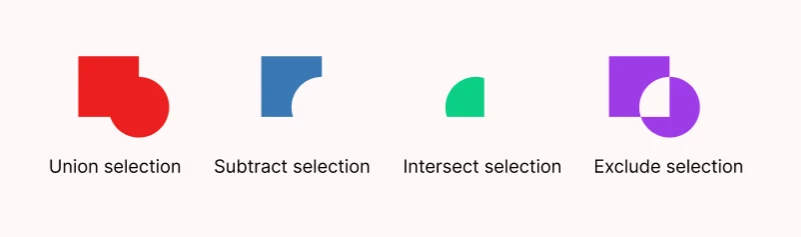
- Union selection (Об'єднання). Два об'єкти поєднуються в один. По суті це виходить група елементів, яка приме колір об'єкта, що знаходиться зверху.
- Subtract selection (Вирізання). Верхній об'єкт вирізує ту частину нижнього об'єкта, яку він перекриває. Також ці об'єкти після булевих операцій можна рухати, змінювати розміри тощо.
- Intersect selection (Залишає видимою зону перетину наших двох об'єктів).
- Exclude selection (Зону перетину залишає невидимою).

За допомогою булевих груп можна робити безліч цікавих речей у Figma.
Наприклад, ми можемо ховати частину тексту за якимись об'єктами на фотографії.

Для цього потрібно вирізати частину літери яка перекриває собою гору, щоб створився об'ємний ефект тексту, що знаходиться за горою.
Беремо інструмент перо (Pen tool) і обводимо частину літери, яку потрібно прибрати. Додаємо заливку. Вибираємо цей векторний об'єкт разом із текстом та натискаємо Subtract selection. Літера більше не перекриває наші гори.
Так само можна пересувати точки на кінці літери налаштувати зріз так, як нам потрібно.
Ось таким простим чином за допомогою елементарних булевих груп досягаються досить цікаві ефекти.
