Boolean groups in Figma
So, let's look at what Boolean groups are, how they work and how they can be applied in practice.
Let's create a square and a circle. Place the circle on top so that it covers a small part of the square. Select them together and at the top we will see the Boolean groups icon (Boolean groups). In the drop-down list, you can choose how exactly these objects will be combined.
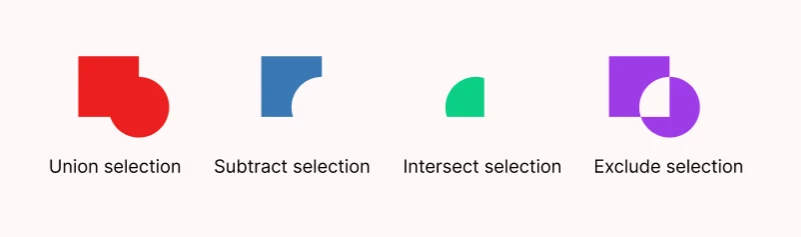
- Union selection. Two objects are combined into one. In fact, this is a group of elements that will apply the color of the object that is on top.
- Subtract selection. The top object cuts out the part of the bottom object that it covers. Also, these objects can be moved, resized, etc. after Boolean operations.
- Intersect selection (Leaves the intersection zone of our two objects visible).
- Exclude selection (Leaves the intersection zone invisible).

With the help of Boolean groups, you can do a lot of interesting things in Figma.
For example, we can hide part of the text behind some objects in the photo.

To do this, you need to cut out the part of the letter that overlaps the mountain to create a volumetric effect of the text behind the mountain.
Take the pen tool (Pen tool) and outline the part of the letter that needs to be removed. Add a fill. Select this vector object together with the text and click Subtract selection. The letter no longer overlaps our mountain.
You can also adjust the cut the way you want by moving the dots at the end of the letter.
This is how simple it is to achieve some interesting effects using elementary Boolean groups.
