Булевые группы (Boolean groups) в Figma
Итак, рассмотрим что такое булевые группы, как они работают и как их можно применить на практике.
Давайте создадим квадрат и круг. Круг поместим сверху так, чтобы он закрывал собой небольшую часть квадрата. Выделяем их вместе и вверху у нас появится значок булевых групп (Boolean groups). В выпадающем списке можно выбрать то, как именно будут совмещаться эти объекты.
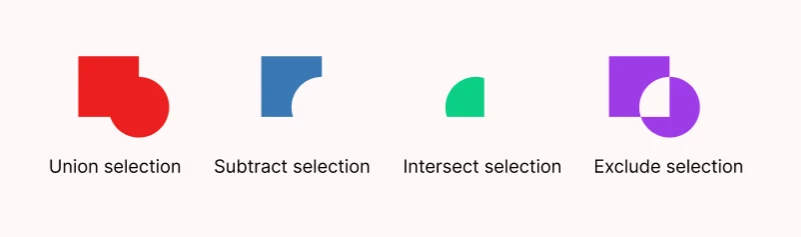
- Union selection (Объединение). Два объекта объединяются в один. По сути это получается группа элементов которая применит цвет объекта что находится сверху.
- Subtract selection (Вырезание). Верхний объект вырезает ту часть нижнего объекта которую он перекрывает. Так же эти объекты после булевых операций можно двигать, менять размеры и т.д.
- Intersect selection (Оставляет видимой зону пересечения наших двух объектов).
- Exclude selection (Зону пересечения оставляет невидимой).

С помощью булевых групп можно делать множество интересных вещей в Figma.
Например, мы можем прятать часть текста за какими то объектами на фотографии.

Для этого нужно вырезать часть буквы которая перекрывает собой гору, чтобы создался объёмный эффект текста находящегося за горой.
Берём инструмент перо (Pen tool) и обводим часть буквы которую нужно убрать. Добавляем заливку. Выбираем этот векторный объект вместе с текстом и нажимаем Subtract selection. Буква больше не перекрывает нашу гору.
Так же можно передвигая точки на конце буквы настроить срез так, как нам нужно.
Вот таким простым образом при помощи элементарных булевых групп достигаются довольно интересные эффекты.
