Інструмент Frame (фрейм) у Figma
Викликати інструмент Frame можна клацнувши на нього в панелі інструментів, або натиснувши гарячу клавішу "F".
Frame, по суті, є основою в Figma, тому що всі дії відбуваються саме на фреймах. На основі фрейму створені компоненти, автолаяути. Тільки всередині фрейму працюють сітки та налаштування прив'язок.
Всередині Frame ми створюємо свій дизайн, створюємо різні елементи, і всі вони знаходяться в папці всередині цього фрейму.
Так само він дозволяє створювати в собі ще фрейм, і ще. Працює вкладеність, ми можемо створювати складні багаторівневі конструкції.
У фреймах, як і у найпростіших фігур, є можливість заокруглення кутів, можна як завгодно перефарбовувати їх, додавати будь-яку кількість заливок. Все працює так само.
Іноді Frame плутають із групою, тому що в нього можна помістити елементи, як і в групу. Але фрейм, це зовсім інше, це наша основа і він має свої розміри та площину на відміну від групи.
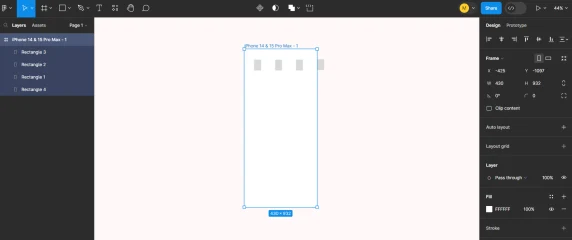
Фрейм має свою "видиму" частину та "невидиму". Блакитна окантовка відображає видиму частину. Якщо зменшити розмір фрейму, то об'єкти, що залишилися за "блакитною" окантовкою, стануть "невидимими". Але вони, як і раніше, присутні у фреймі.
Щоб побачити ці об'єкти, достатньо прибрати галочку з налаштування Clip content в інспекторі. Тепер ми можемо бачити все, що знаходиться всередині фрейму за межами його області. Так само можна приховати певні об'єкти та показати лише те, що знаходиться в межах області.
На малюнку показано об'єкт, що знаходиться за межами екрана айфона і прибрана галочка з Clip content, тому ми його бачимо.

Frame може "обіймати" собою контент, якщо клікнути на іконку Resize to fit в інспекторі.
Для фрейму є цілий набір готових пресетів. Знаходяться вони в інспекторі у Frame. Тут величезна кількість вибору розмірів під телефони, планшети, пости для соц.мереж та багато іншого.
Розмір фрейму можна без проблем змінювати з одного на інший, або в робочій області "витягувати" його так як нам потрібно.
На цих, здавалося б зовсім примітивних функціях, засновано майже все в Figma. І чим більше ти будеш вивчати інструменти програми, тим більше розумітимеш значення фрейму в Figma.
