Инструмент Frame (фрейм) в Figma
Вызвать инструмент Frame можно кликнув на него в панели инструментов, либо нажав горячую клавишу "F".
Frame, по сути, является основой в Figma, потому что все действия происходят именно на фреймах. На основе фрейма созданы компоненты, автолаяут. Только внутри фрейма работают сетки и настройки привязок.
Внутри Frame мы создаём свой дизайн, создаём разные элементы, и все они находятся в папке внутри этого фрейма.
Так же он позволяет создавать внутри себя ещё фрейм, и ещё. Работает вложенность, мы можем создавать сложные многоуровневые конструкции.
У фрейма, как и у простейших фигур, есть возможность скругления углов, можно как угодно перекрашивать его, добавлять любое количество заливок. Всё работает точно так же.
Иногда Frame путают с группой, из-за того что в него можно поместить элементы, как и в группу. Но фрейм, это совершенно другое, это наша основа и он имеет свои размеры и плоскость в отличие от группы.
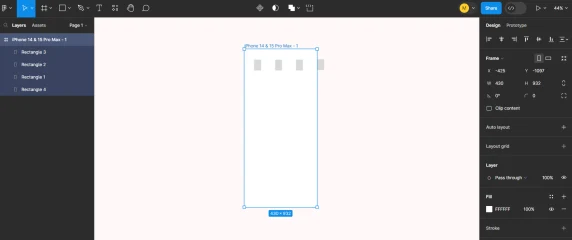
У фрейма есть своя "видимая" часть и "невидимая". Голубой окантовкой отображается видимая часть. Если уменьшить размер фрейма, то объекты которые остались за "голубой" окантовкой станут "невидимыми". Но они по-прежнему присутствуют во фрейме.
Чтобы увидеть эти объекты, достаточно убрать галочку с настройки Clip content в инспекторе. Теперь мы можем видеть всё что находится внутри фрейма за пределами его области. Точно также можно скрыть определённые объекты и показать только то, что находится в пределах области.
На рисунке показан объект находящийся за педелами экрана айфона и убрана галочка с Clip content, поэтому мы его видим.

Frame может "обнимать" собой контент если кликнуть на иконку Resize to fit в инспекторе.
Для фрейма есть целый набор готовых пресетов. Находятся они в инспекторе в Frame. Тут огромное число выбора размеров под телефоны, планшеты, посты для соц.сетей и многое другое.
Размер фрейма можно без проблем менять с одного на другой, либо в рабочей области "вытягивать" его так как нам нужно.
На этих, казалось бы совсем примитивных функциях основано почти всё в Figma. И чем больше ты будешь изучать инструменты программы тем больше будешь понимать значение фрейма в Figma.
