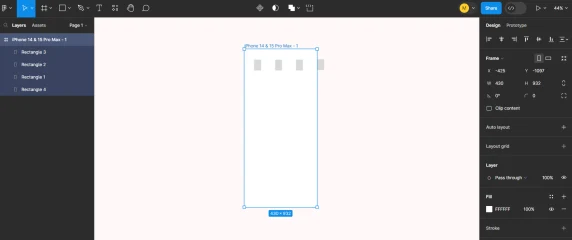
Frame tool in Figma
You can call the Frame tool by clicking on it in the toolbar or by pressing the hotkey "F".
Frame is essentially the basis of Figma, because all actions occur on frames. Components and autolayout are created on the basis of the frame. Grids and binding settings work only inside the frame.
Inside the Frame we create our design, create different elements, and they are all located in a folder inside this frame.
It also allows you to create another frame inside itself, and another. Nesting works, we can create complex multi-level structures.
A frame, like the simplest figures, has the ability to round corners, you can recolor it as you like, add any number of fills. Everything works exactly the same.
Sometimes Frame is confused with a group, due to the fact that you can place elements in it, like in a group. But a frame is completely different, it is our basis and it has its own dimensions and plane, unlike a group.
A frame has its own "visible" part and "invisible". The visible part is displayed with a blue border. If you reduce the size of the frame, the objects that remain behind the "blue" border will become "invisible". But they are still present in the frame.
To see these objects, just uncheck the Clip content setting in the inspector. Now we can see everything that is inside the frame outside its area. In the same way, you can hide certain objects and show only what is within the area.
The figure shows an object located outside the iPhone screen and the Clip content checkbox is unchecked, so we can see it.

Frame can "hugging" the content if you click on the Resize to fit icon in the inspector.
There is a whole set of ready-made presets for the frame. They are in the inspector in Frame. There is a huge number of sizes to choose from for phones, tablets, posts for social networks and much more.
The frame size can be easily changed from one to another, or "stretched" in the workspace as we need.
Almost everything in Figma is based on these seemingly very primitive functions. And the more you study the program's tools, the more you will understand the meaning of the frame in Figma.
