Обведення у Figma
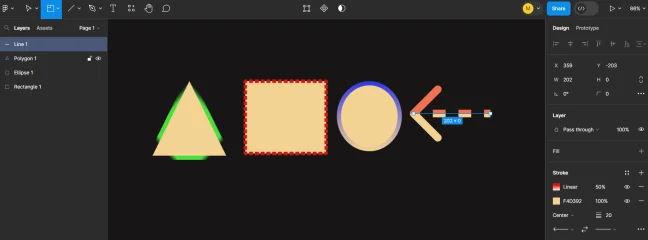
До будь-якої фігури в Figma ми можемо застосувати крім самої заливки, ще й обведення.
Щоб додати обведення до якоїсь фігури, в "Stroke", праворуч, клацаємо на "+". За умовчанням з'явиться чорне обведення.
Обведення працює за тією ж логікою, що і заливка. Тобто можна додавати "+" кілька шарів заливки, колір самого обведення та змінювати налаштування кольору кожного з цих шарів.
Так само можна копіювати налаштування кольору та застосовувати їх до будь-якого іншого шейпу.
До обведення можна застосувати стилі кольору, які є у нас у документі (піктограма з чотирма точками), але про це в окремому уроці (Створення стилів у Figma)

За умовчуванням обведення створюється з товщиною 1 піксель та воно буде внутрішнім. У налаштуваннях ми можемо відрегулювати її товщину і те, як воно обводитиме фігуру:
- Inside - внутрішнє
- Outside - зовнішнє
- Center - центральне
Що стосується заливки самого обведення, то знову ж таки, крім того що ми можемо змінити колір, можна застосувати до обведення градієнт:
- Лінійний градієнт (Linear)
- Радіальний (Radial)
- Ангулярний (Angular)
- Алмазний (Diamond)
Ще можна використовувати будь-яку картинку, що є у нас на ПК.
У додатковому меню "...", можна доналаштувати обведення: змінити кут заокруглення самого обведення або зробити його зрізаним. Налаштувати пунктир, малюнок пунктиру тощо.
