Обводка в Figma
К любой фигуре в Figma мы можем применить помимо самой заливки, ещё и обводку.
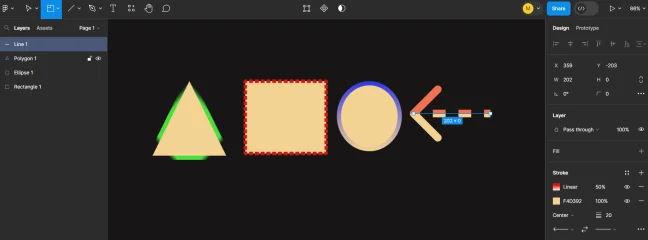
Чтобы добавить обводку к какой-то фигуре, в "Stroke", справа, кликаем на "+". По-умолчанию появится чёрная обводка.
Обводка работает по той же логике, что и заливка. То есть можно добавлять "+" несколько слоёв заливки цвета самой обводки и менять настройки цвета каждого из этих слоёв.
Так же можно копировать настройки цвета и применять их к любому другому шейпу.
К обводке можно применить стили цвета, которые есть у нас в документе (пиктограмма с четырьмя точками), но об этом в отдельном уроке (Создание стилей в Figma)

По-умолчанию обводка создаётся с толщиной 1 пиксель и внутренняя. В настройках мы можем отрегулировать её толщину и то, как она будет обводить фигуру:
- Inside - внутренняя
- Outside - внешняя
- Center - по-центру
Что же касается заливки самой обводки, то опять же, помимо того что мы можем изменить цвет, можно применить к обводке градиент:
- Линейный градиент (Linear)
- Радиальный (Radial)
- Ангулярный (Angular)
- Алмазный (Diamond)
Ещё можно применять любую картинку, что есть у тебя на ПК.
В дополнительном меню "...", можно донастроить обводку: поменять угол скругления самой обводки либо сделать его срезанным. Настроить пунктир, рисунок пунктира и т.д.
