Прямокутник і овал у Figma
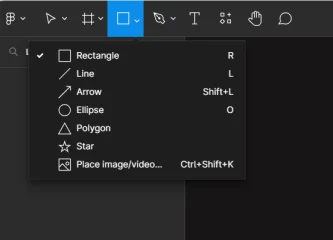
У піктограмі "квадрат" знаходиться група найпростіших фігур:

Зараз ми ближче познайомимося з прямокутником та овалом.
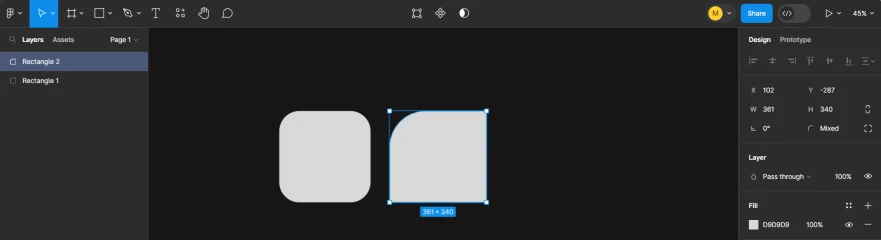
Отже, вибираємо прямокутник і затиснувши ліву кнопку миші, витягуємо його. Якщо при цьому ми затиснемо Ctrl, то у нас витягуватиметься квадрат.
Практично всі функції та можливості роботи з прямокутником дублюються і на інші фігури, будь то овал, зірка і т.д. Тому основна маса інформації буде спрямована на прямокутник.
Якщо затиснути Ctrl і покрутити колесико миші, огляд нашого прямокутника буде або збільшуватися, або зменшуватися.
Коли ми його наблизимо, при наведенні, з'являться контрольні точки. Ці точки відповідають за кути заокруглення нашого прямокутника. Варто потягнути за одну з них і округлятися будуть однаково.
Якщо ж затиснути Alt і потягнути за одну, то заокруглиться лише одна сторона.

Давайте подивимося інспектор. Тут ми бачимо у першому рядку координати нашого об'єкта. Це ті координати, де саме на робочому полі знаходиться наш об'єкт по осі координат.
Якщо раптом ми забили йому не ті координати, і не можемо тепер знайти, то достатньо клацнути двічі на його піктограмі зліва і він з'явиться по центру екрана.
Точки координат відраховуються від лівого верхнього кута.
Другий рядок - це розміри нашого прямокутника: ширина та висота. Тут же у нас є скріпка, яка пов'язує висоту із шириною. Якщо ми на неї клікнемо, а потім змінимо ширину, то висота автоматично стане такою самою.
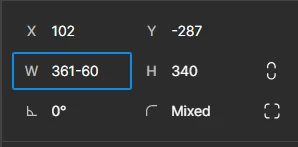
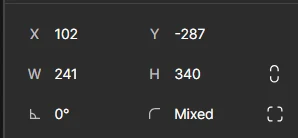
Змінити обсяг об'єкта ми можемо математичними процесами: додаванням, відніманням, розподілом чи множенням. Наприклад, якщо від ширини нашого прямокутника віднімемо 60, стане 241:


Ця можливість працює з усіма числовими полями всередині Figma.
Третій рядок - це кут повороту самої фігури. Якщо навести на нього в інспекторі, а потім, коли з'явиться стрілочка, потягнути лівою кнопкою миші, то фігура буде повертатися. Якщо при цьому затиснути Shift, крок повороту дорівнюватиме 15-ти градусам.
Біля кута повороту знаходиться кут заокруглення, тут ми бачимо на скільки градусів заокруглений той чи інший кут.
Давайте тепер познайомимося з овалом. Якщо просто створювати - виходить овал, якщо затиснути Shift, то буде коло.
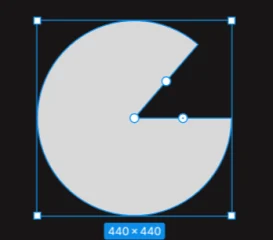
Тут при наведенні теж з'являється контрольна точка, але вона лише одна. Варто її зрушити як коло перетвориться на "піцу без одного шматочка".
 Тепер з'явилися ще дві додаткові точки.
Тепер з'явилися ще дві додаткові точки.
Одна з них відповідає за кут повороту самої фігури всередині шейпа. А центральна – за виріз у самій фігурі:
 Завдяки цій функції, ми можемо створювати дуже багато цікавих фігур у процесі роботи.
Завдяки цій функції, ми можемо створювати дуже багато цікавих фігур у процесі роботи.
