Прямоугольник и овал в Figma
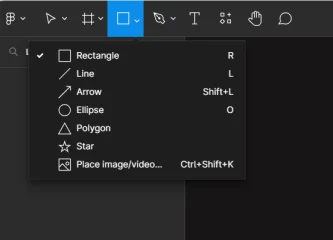
В пиктограмме "квадрат" находится группа простейших фигур:

Сейчас мы ближе познакомимся с прямоугольником и овалом.
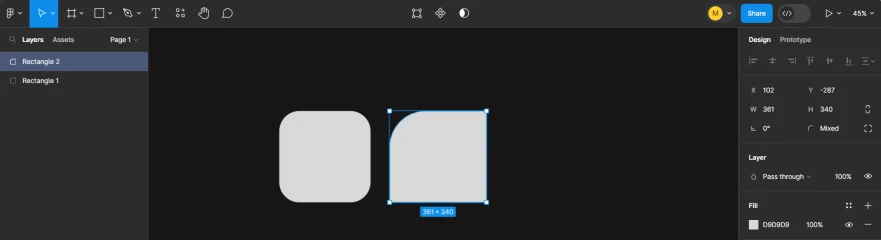
Итак, выбираем прямоугольник и зажав левую кнопку мыши, вытягиваем его. Если при этом мы зажмем Ctrl, то у нас будет вытягиваться квадрат.
Практически все функции и возможности работы с прямоугольником дублируются и на остальные фигуры, будь то овал, звезда и т.д. Поэтому основная масса информации будет направлена на прямоугольник.
Если зажать Ctrl и покрутить колесико мыши, обзорность нашего прямоугольника будет либо увеличиваться, либо уменьшаться.
Когда мы его приблизим, при наведении, появляются контрольные точки. Эти точки отвечают за углы скругления нашего прямоугольника. Стоит потянуть за одну из них и скругляться будут все одинаково.
Если же зажать Alt и потянуть за одну, то скругляться будет только одна сторона.

Давайте посмотрим инспектор. Здесь мы видим в первой строке координаты нашего объекта. Это те координаты где именно на рабочем поле находится наш объект по оси координат.
Если вдруг мы забили ему не те координаты, и не можем теперь найти, то достаточно кликнуть дважды на его пиктограмме слева и он появится по центру экрана.
Точки координат отсчитываются от левого верхнего угла.
Вторая строка - это размеры нашего прямоугольника: ширина и высота. Здесь же у нас есть скрепка, которая связывает высоту с шириной. Если мы на нее кликнем, а потом изменим ширину, то высота автоматически станет такой же.
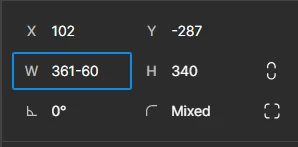
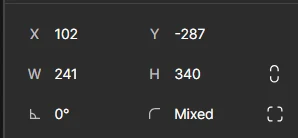
Изменить размер объекта мы так же можем математическими действиями: сложением, вычитанием, делением либо умножением. Например, если от ширины нашего прямоугольника отнимем 60, станет 241:


Данная возможность работает со всеми числовыми полями внутри Figma.
Третья строчка - это угол поворота самой фигуры. Если навести на него в инспекторе, а потом, когда появится стрелочка, потянуть зажатой левой кнопкой мыши, то фигура будет поворачиваться. Если при этом зажать Shift, шаг поворота будет равен 15-ти градусам.
Возле угла поворота находится угол скругления, тут мы видим на сколько градусов скруглен тот или иной угол.
Давай теперь познакомимся с овалом. Если просто создать - то получается овал, если зажать Shift, то будет круг.
Здесь при наведении тоже появляется контрольная точка, но она только одна. Стоит ее сдвинуть как круг превращается в "пиццу без одного кусочка".
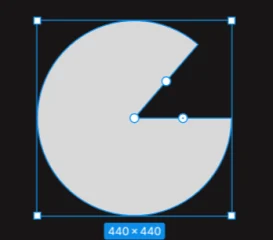
 Теперь появились еще две дополнительные точки.
Теперь появились еще две дополнительные точки.
Одна из них отвечает за угол поворота самой фигуры внутри шейпа. А центральная - за вырез в самой фигуре:
 Благодаря этой функции, мы можем создавать очень много интересных фигур в процессе работы.
Благодаря этой функции, мы можем создавать очень много интересных фигур в процессе работы.
