Огляд інтерфейсу Figma
Давате створимо якийсь документ усередині Figma. Створити новий файл можна різними способами, почнемо з найпростішого: це натиснути на "+ Design file" у верхньому правому кутку.
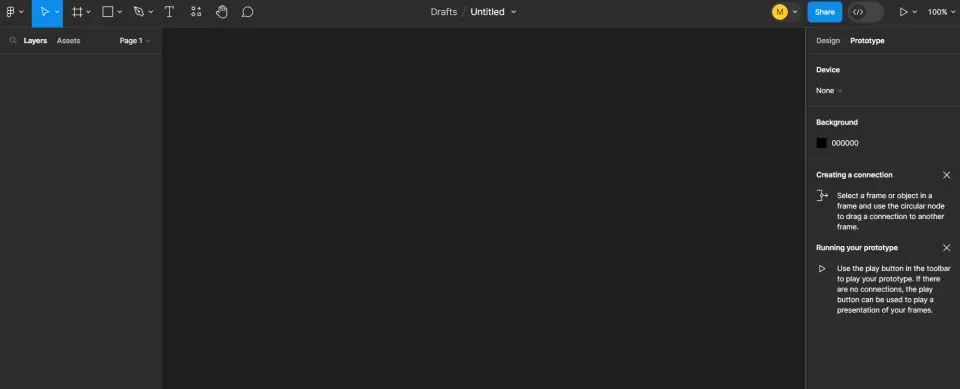
Тепер розберемося, що у нас тут відбувається. Перше, що ми бачимо – це адреса нашого файлу. Він знаходиться в папці "Drafts" і називається "Untitled" (без назви) і тут ми можемо дати йому якусь назву. Назву потрібно давати релевантно тому, що ви створюватимете у цьому файлі.
Сам собою внутрішній інтерфейс програми дуже простий. Він ділиться на чотири великі зони. Зліва знаходиться зона із шарами (Layers). Також тут є і друга вкладка "Assets" - тут у нас будуть компоненти.
Вище цього блоку знаходиться блок з примітивами, найпростішими інструментами програми. На перший погляд може здатися, що цих інструментів недостатньо, але насправді їх достатньо для роботи сучасного дизайнера.

Справа знаходиться "інспектор". В інспекторі ви бачите всю інформацію про обраний об'єкт або групу об'єктів.
Всередині інспектора є кілька вкладок.
Перша - найголовніша та найчастіше використована вкладка Дизайн (Design), тут відбувається вся наша робота.
Друга - вкладка Прототипування (Prototype). Тут відбувається та частина, що відповідає за прототипування. І коли ви будете створювати анімацію, якісь взаємодії, прототипи ваших майбутніх проектів, ви працюватимете саме у цій вкладці.
Третя - вкладка Інспектор (Inspect). Ця вкладка стосується розробників. Тут інформація подається, так би мовити, мовою "розробників" і простому дизайнеру не завжди зрозуміла. Я ж зі свого боку скажу, що цю інформацію потрібно знати і розуміти, щоб стати більш професійнішим дизайнером. Але якщо ви тут нічого не розумієте на перших парах, то нічого страшного.
Також по центру, зверху, є ще одна панель, в якій знаходиться певний набір інструментів. З ними ви також познайомитеся в наступних уроках.
Ліворуч, зверху, знаходиться технічна інформація. Тут ви бачите свою аватарку.
Поруч є можливість розшарити проект (Share).
Після йде кнопка ▶️ яка дозволяє подивитися свою презентацію, тобто прототип, який ви будете створювати у вкладці Prototype.
Далі є блок з меню, що випадає (100%), його ви також вивчите більш детально в інших уроках.
Ну і звичайно ж по центру знаходиться ваша робоча область. В якій і буде створюваться магія.
Колір фону робочої області можна змінити. Для цього потрібно знаходитися у вкладці Prototype і там змінюєте колір Background. Вибрати можна будь-який колір, в якому вам буде зручно працювати.
