Обзор интерфейса программы Figma
Давай создадим какой-то документ внутри Figma. Создать новый файл можно разными способами, выберу самый простой: это нажать на "+ Design file" в правом верхнем углу.
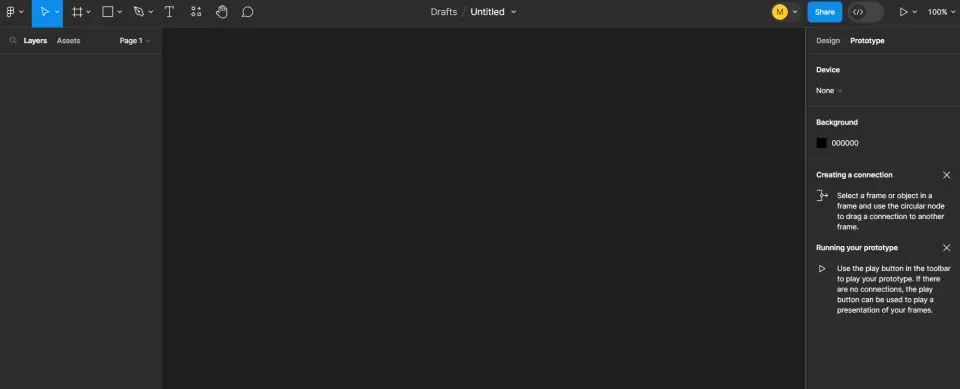
Давай разберемся что у нас здесь происходит. Первое, что мы видим - это адрес нашего файла. Он находится в папке "Drafts" и называется он "Untitled" (без названия) и здесь мы можем дать ему какое-то название. Название нужно давать релевантно тому, что ты будешь создавать в этом файле.
Сам по себе внутренний интерфейс программы очень прост. Он делится на четыре больших зоны. Слева находится зона со слоями (Layers). Так же здесь есть и вторая вкладочка "Assets"- тут у нас будут находиться компоненты.
Выше этого блока находится блок с примитивами, самыми простыми инструментами программы. На первый взгляд может показаться что этих инструментов недостаточно, но на самом деле их предостаточно для работы современного дизайнера.

Справа находится "инспектор". В инспекторе ты будешь видеть всю информацию о выбранном объекте или группы объектов.
Внутри инспектора есть несколько вкладок.
Первая - самая основная и наиболее часто используемая вкладка Дизайн (Design), тут происходит вся наша работа.
Вторая - вкладка Прототипирования (Prototype). Тут происходит та часть, которая отвечает за прототипирование. И создавая анимацию, создавая какие-то взаимодействия, создавая прототипы наших будущих проектов, ты будешь работать именно в этой вкладке.
Третья - вкладка Инспектор (Inspect). Эта вкладка относится к разработчикам. Здесь информация преподносится, так сказать, на языке "разработчиков" и простому дизайнеру не всегда понятна. Я же со своей стороны скажу что эту информацию нужно знать и понимать, чтобы стать более профессиональным дизайнером. Но если ты здесь ничего не понимаешь на первых парах, ничего страшного.
Также по центру, сверху, есть еще одна панель, в которой находится определенный набор инструментов. Сними мы также познакомимся поближе в следующих уроках.
И слева, вверху, у нас находится некая техническая информация. Здесь ты будешь видеть свою аватарку.
Рядом есть возможность расшарить проект (Share).
После идет кнопка ▶️ которая позволяет посмотреть свою презентацию, то есть прототип, который ты будешь создавать во вкладочке Prototype.
Далее есть блок с выпадающем меню (100%), его мы тоже изучим более детально в других уроках.
Ну и конечно же у нас по центру находится наша рабочая область. В которой и творится магия. Цвет фона рабочей области можно поменять. Для этого нужно находиться во вкладочке Prototype и там меняешь цвет Background. Выбрать можно любой цвет в котором тебе будет удобно работать.
