Обводка и палитра Appearance. Создание простых иконок в Adobe Illustrator
Давайте подробно разберёмся с обводкой и палитрой Appearance, а в конце создадим несколько иконок на основе полученных знаний.
Начнём с азов. По умолчанию, когда вы в Adobe Illustrator создаёте какой-либо объект, то цвет его заливки будет белым, цвет обводки - чёрный. Толщина обводки по умолчанию измеряется в пунктах.
Попробуйте поменять толщину контура. Цвет контура меняется если дважды кликнуть на чёрный квадрат (откроется цветовая палитра).
Также цвет контура можно менять в палитре Color. Сочетанием клавиш Shift X можно менять местами цвет обводки и заливки. Также обводку и заливку можно менять местами нажав на стрелочку.
Чтобы открыть меню для работы с обводкой нажмите на команду Stroke (обводка). В графе Weight (толщина) вы можете изменить толщину контура, а также работать с более тонкими настройками.
Align Stroke (выровнять) – это тип контура: стандартная обводка, внутренняя обводка и внешняя обводка.
Corner (углы) - для смены типа углов контура: острые углы, скругленные и скошенные.
У обводки внутреннего типа углы не могут быть ни скошенные, ни скругленные.
Cap (концы) - актуален для концов объектов с обводкой: срезанный (обводка будет заканчиваться на линии опорной точки), скругленный (обычный скруглённый конец) и выступающий (обводка будет уходить немного за опорную точку отрезка).
Dashed Line (пунктирная линия). Чтобы активировать пунктир, поставьте галочку.
Dash (штрих) - это сам штрих (изменение ширины штриха), gap (пробел) – пробел между штрихами (изменение ширины пробела).
Обратите внимание, что ячеек всего шесть, это говорит о том, что мы можем редактировать ещё и ширину каждого второго и третьего штриха, а также ширину каждого второго и каждого третьего пробела.
Давайте попробуем задать значение в каждой ячейке. Такая широкая возможность редактирования позволит создавать совершенно уникальные штриховые линии.

Так же мы можем выбрать тип замыкания штриховых линий на углах объектов.
В первом случае углы будут замыкаться хаотичным образом. Во втором на всех углах всегда будут штрихи.
Чтобы боковые штрихи были идентичны угловым штрихам, нужно увеличить ширину штриха до размера ширины обводки.

Align (выровнять) - создаёт стрелки на концах штрихов.
Profile (профиль) - меняет профиль обводки, однако удобней это делать не здесь, а в динамической панели.
В динамической панели, мы можем менять тип контура. В соседнем меню - применять к обводке различные кисти.
По умолчанию выбор кистей очень невелик, однако на просторах интернета можно найти множество бесплатных вариантов, а также кисти можно создавать самостоятельно.
Важно знать, что обводка может быть динамической. Для работы с динамической обводкой нужен инструмент Width Tool (ширина). Можно найти его в панели инструментов слева или использовать сочетание клавиш Shift-W.
Давайте представим, что у нас есть некоторый отрезок, и наша задача расширить его с левой стороны и сузить с правой.
Выбираем инструмент Width Tool, наводим курсор на срез нашего отрезка, зажимаем левую клавишу мышки в любой точке среза и тянем курсор вверх, расширяя таким образом ширину обводки.
Отпустите левую клавишу мыши и наведите курсор теперь на правую сторону отрезка. Зажмите курсор и тяните в обратную сторону, сужая отрезок.
Изменять толщину контура можно не только на концах отрезка, но и в любом другом месте. К примеру, наведите курсор на определённую часть отрезка и потяните мышью в нескольких местах.

Работать с толщиной контура мы можем и с замкнутыми фигурами, такими как окружность.
Теперь давайте разберем палитру Appearance (оформление) в Adobe Illustrator, но для начала нужно добавить ее в боковую рабочую панель.
Открываем вкладочку Window (окно) и ищем её там. Зажимаем шапку палитры левой клавишей мышки и переносим ее в боковую панель.
Предположим, что у нас есть некоторая окружность с обводкой.
Давайте откроем палитру Appearance. В ней мы также можем изменить толщину контура, его цвет, цвет заливки, а также поменять непрозрачность.
Цвета можно выбирать из предложенного списка, а также добавлять в эту палитру свои цвета. Для этого кликните на команду New Swatch (новый образец) и создайте новый цвет.
Чтобы найти больше шаблонов, зайдите в меню Swatch Libraries (меню библиотек образцов). Здесь так же можно сохранять свои шаблоны командой Save Swatches (сохранить образцы).
Таким образом, когда вы создадите совершенно новый документ то сможете вернуться в данное меню, нажать Other Library и выбрать тот шаблон, который вы сохранили.
В открытом списке сохраненных цветов шаблона будут и те, которые вы создали и сохранили сами.
Вернемся к функциям оформления. Вы можете создать, например, вторую обводку. Причем она может быть совершенно другого типа. Можно сделать ее внутренней или внешней. Можно, например, перенести вторую обводку за объект и увеличить ее толщину, создавая таким образом эффект двойной обводки.
Количество новых обводок можно создавать неограниченно.
Что можно делать со вторым контуром?
Можно зайти в эффект, выбрать Gaussian Blur (размытие по Гауссу) и применить его ко второй обводке, создавая таким образом мягкий эффект размытия.

Различные эффекты находятся во вкладке Effect (эффект), а также если нажать на команду Add New Effect в палитре Appearance.
Давайте перейдем к практике и закрепим наши знания по созданию объектов и созданию обводки в Adobe Illustrator.
Создайте некоторое количество несложных иконок применив инструменты, которые мы изучили.

Для начала создайте новый артборд. Единицы измерения пускай будут пиксели, разрешение 1920 на 1080, цветовая модель CMYK, далее нажимаем ОК.
Создайте окружность 200 на 200 пикселей. По умолчанию цвет заливки окружности будет белым, цвет обводки окружности - чёрным. Цвет заливки уберите, кликнув на красный слеш. Щелкнув двойным кликом по текущему цвету обводки, вы откроете палитру и создадите любой другой цвет, который вам нравится.
Далее увеличьте в динамической панели толщину контура до 20 пунктов. Тип контура - по центру. Выберите инструмент Многоугольник и один раз кликните по артборду левой клавишей мышки. Количество сторон задайте 3, радиус произвольный.
Теперь на глаз уменьшите треугольник, разверните его ровно на 45 градусов дважды.
Для совершения ровной отсечки в 45 градусов нужно удерживать клавишу Shift.
Инструментом выделения перенесите его внутрь окружности, зайдите в палитру Трансформ и скруглите углы, примерно на 3 пикселя, но это остается на ваше усмотрение. После этого поработайте с размерами и пропорциями объекта и его положением.
Проследите за тем, чтобы у вас была отключена функция масштабирования обводки, сейчас она не нужна. Для этого зайдите в настройки с сочетанием клавиш Ctrl-K и уберите галочку, если она у вас стоит.
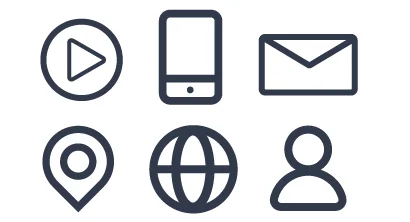
Первая иконка кнопочка Play готова.
Создаем вторую - минималистичную иконку мобильного телефона.
Зажмите клавишу M для выбора инструмента Прямоугольник. Ориентируясь на быстрые направляющие, сделайте его по высоте таким же как иконку Play, по ширине на свое усмотрение.
Толщина и цвет контура пусть будут такими же.
В палитре Transform или в динамической панели выставите скругление для углов, например 20 пикселей.
Далее подключите инструмент Отрезок и протяните его в нижней части вашего рисунка с зажатой клавишей Shift (для того чтобы провести строго по горизонтали).
Толщина контура такая же.
Приблизьтесь к вашей иконке и нарисуйте еще одну окружность.
Далее сочетанием клавиш Shift-X поменяйте обводку и заливку местами.
Выделите окружность, отрезок, уберите клавишу Shift и кликните еще раз по отрезку. Когда он загорится жирным синим контуром, сделайте горизонтальное выравнивание по центру, это можно сделать в палитре Transform или в динамической панели.
Потяните окружность вверх, зажимая кнопочку Shift для того чтобы она двигалась строго по вертикали.
Теперь нарисуем почтовую иконку.
Для этого создайте прямоугольник. Из одного угла прямоугольника потяните отрезок до центра объекта. После этого потяните такой же отрезок из правой верхней опорной точки объекта также к его центру.
Выделите эти оба отрезка и идите в Object-Path-Command-Join (объект-контур-соединить) или зажмите сочетание клавиш Ctrl-J для объединения этих отрезков в единый контур.
Выберите скругленный тип обводки для этого контура. После чего скруглите в динамической панели или в палитре трансформ углы прямоугольника, пусть это будет 25 пикселей.
Немного опустите контур вниз, чтобы он не заступал за границы прямоугольника. После этого уже работайте с размерами и пропорциями объекта целиком.
Следующая иконка - символ геолокации.
Создайте правильный квадрат и скруглите все его углы до упора, в данной ситуации это проще будет сделать вручную.
Наведите курсор на манипулятор в центре получившейся окружности. У вас начнёт подсвечиваться синим контуром часть этой окружности.
Кликните по манипулятору один раз, зацепите его левой клавишей мышки и потяните в сторону. Таким образом вы вытяните один из углов, сделав его снова острым.
Разверните ваш объект с осечкой в 45 градусов.
Выберите инструмент Ellipse Tool (инструмент эллипс), зажмите клавишу Alt для того, чтобы у вас появился прицел.
В Ellipse Tool наведите курсор на центр, зажмите клавишу Shift и создайте из центра новую окружность.
Отредактируйте ее пропорции и размеры на свое усмотрение.
Напоминаю, что объекты можно группировать сочетанием клавиш Ctrl G, это позволит выделив один объект из группы выделить сразу все объекты группы и перемещать всю группу целиком.
Следующая иконка.
Создайте окружность и проведите посередине отрезок.
Чтобы снять выделение с объекта, достаточно переключиться на инструмент Selection Tool (выделенный фрагмент) и кликнуть по артборду. Также можно использовать сочетание клавиш Ctrl Shift A или перейти в меню Select (выделение) и нажать Deselect (отменить выделение).
При помощи клавиши Alt, как и в прошлый раз, создайте еще одну окружность из центра объекта, не забывайте удерживать при этом клавишу Shift.
Снова зажмите клавишу Alt и сузьте окружность по бокам. После этого выделите поочередно сначала верхнюю опорную точку, а затем и нижнюю и потяните их до стыка с контуром основной окружности.
А теперь создайте иконку аватара, это будет совсем просто.
Создайте две окружности, одну поменьше, другую побольше. Выровняйте их с помощью быстрых направляющих или палитры Align и состыкуйте.
После этого вспомните, что у вас есть такой чудесный инструмент, как ножницы, выберите их и обрежьте большую окружность прямо посередине, кликнув по ее боковым опорным точкам. Нижнюю часть окружности удалите, а верхнюю замкните инструментом перо, нарисовав отрезок.
После этого выделите получившийся полукруг, перейдите на инструмент Direct Selection Tool (прямое выделение), сразу после чего у вас появятся манипуляторы для скругления.
На свое усмотрение скруглите углы объекта и иконка готова. Остальные правки остаются на ваше усмотрение, вы можете менять толщины обводок, размеры и пропорции.
В следующем уроке будем создавать усложненные формы инструментом Shape Builder Tool.
