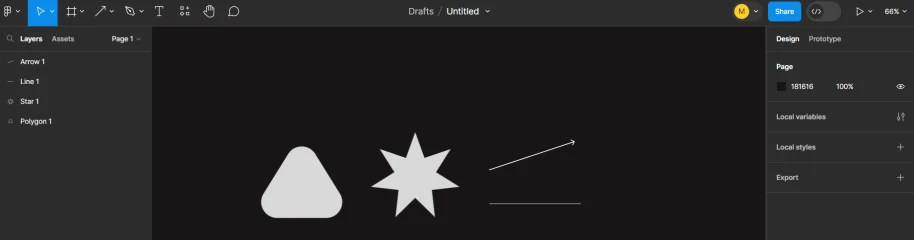
Polygon and Star in Figma
In the section with shapes, we take "polygon". If we simply create it, we get an arbitrary figure, and if we hold down Shift, we get an equilateral triangle.
The internal control points of this triangle change the radius of the rounding of the corners.
The points located along the line of the corner of the figure - change the number of vertices. That is, we can turn a triangle into a polygon.
Our next figure is a "star".
The control points are almost the same as for a polygon, only one more point is added, which is responsible for the outer corner.
The simplest figures are also "line" and "arrow".

The line is drawn as a "stroke", while the other figures are filled without a stroke. Of course, you can add a stroke, but we will talk about this in a separate lesson, which concerns the stroke (Outlining in Figma)
If you hold down Shift, the angle of rotation of the line will be 45 degrees, and without it - arbitrary.
The arrow is essentially the same line, only with an arrow at the end. The settings are the same as for the line. The arrow itself can also be configured in the Stroke section.
