Градієнт в Adobe Illustrator
Що таке градієнт і як з ним працювати.
Градієнт – це перехід від одного кольору до іншого. Градієнт завжди складається з декількох кольорів, мінімум їх може бути 2. Градієнтом в Adobe Illustrator можна назвати перехід від одного кольору до такого ж кольору, якщо другий колір, наприклад, відрізнятиметься не тоном, а непрозорістю.
Градієнт буває трьох типів:
- лінійний
- радіальний
- довільний
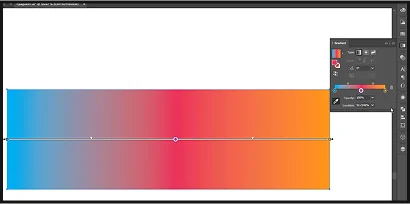
Лінійний градієнт.
Створіть прямокутник і заберіть у нього колір обведення. Клацніть по заливці, знайдіть у меню зображення градієнта та натисніть. Після цього чорно-білий градієнт застосується до прямокутника.
Чорно-білий градієнт – це стандартний градієнт.
Зробити градієнт в Adobe Illustrator можна й іншим способом - створити об'єкт, натиснути клавішу G і натиснути на об'єкт, після чого до нього застосується градієнт.
Якщо це не перший створений градієнт у вашому файлі, то автоматично до об'єкта застосується останній градієнт.
Градієнт можна редагувати на панелі градієнтів. Для цього знайдіть її в меню window і закріпіть на робочій панелі, якщо у вас її ще немає.
Щоб редагувати градієнт, потрібно його виділити та зайти в палітру. У верхньому рядку можна вибрати один із типів, але про це трохи пізніше. Також можна задати кут градієнта. Ця функція є актуальною для лінійних градієнтів.
Що це таке?
Наприклад, ви створили об'єкт, застосували до нього будь-який градієнт і хочете задати йому бажаний напрямок. Допустимо ви хочете, щоб кут був не 0 градусів, а 90. Або не 90, а 120. Редагуйте кути в залежності від ваших художніх цілей.

Спускаємося ще нижче і бачимо шкалу, де праворуч і ліворуч знаходяться кольори, що використовуються в градієнті. Двічі клацнувши по будь-якому з тонів, відкриється меню редагування кольору каналами. Тут ви також можете вибрати колірну палітру із запропонованих, використовувати якісь заготовки з палітри swatches, або використовувати піпетку для копіювання кольору з будь-якого іншого об'єкта.
Також можна встановити непрозорість для кольору. Виберіть значення зі списку або задайте його вручну (міняти значення в цій або в подібних інших палітрах можна звичайним прокручуванням коліщатка мишки). Колір градієнта ще можна міняти, рухаючи його "точку" (стоп), для цього достатньо його захопити лівою клавішею мишки і потягнути вбік. Таким чином, ви можете кардинально змінити малюнок градієнта.
Положення "стопа" можна змінювати вручну або встановивши значення в полі. Слайдер посередині потрібний для того ж – регулювати кількість того чи іншого кольору у градієнті. Ви можете, наприклад, до упору змістити цей "стоп" у будь-який бік. Щоб ще більше посилити ефект, за "стопом", потягніть ще й колірний "стоп". Положення цього "стопу" також можна задавати вручну або в полі.
Якщо ви наведете курсор на шкалу градієнта, побачите, що поруч з курсором з'явиться іконка з "плюсиком".
Що це означає?
Це означає, що якщо ви клацнете по шкалі, то з'явиться новий градієнтний "стоп". Колір нового "стопа" точно відповідатиме тому кольору на шкалі градієнта, в області якого був створений цей самий "стоп". Його ви так само можете рухати і змінювати колір. Колір можна змінювати як каналами так і у загальній палітрі. Для цього двічі клацніть за кольором заливки та виберіть колір на панелі. Кількість нових кольорів можна створювати необмежено. Але будьте з цим обережні, часто зайві кольори будуть вести до втрати виразності градієнта.
При натисканні на іконку "delete stop", видаляється колір з градієнта. Розгорнувши меню, можна знайти кілька заготовок. Наприклад, градієнт Sky.
Зверніть увагу, що цей градієнт містить аж 4 "стопи", але оскільки кольори відрізняються по тону незначно, градієнт виглядає дуже гармонійно.
Клікнувши на команду Reverse Gradient, ви поміняєте місцями градієнтні "стопи" на градієнтній шкалі. Крім того, що можна редагувати градієнт на панелі, так само це можна зробити просто виділивши об'єкт і натиснувши клавішу G. Тут також можна налаштовувати положення "стопів" та змінювати кут градієнта вручну.
Окрім цього, ви можете зменшити градієнтну шкалу, потягнувши за опорну точку, а також рухати, змінюючи цим малюнок градієнта.
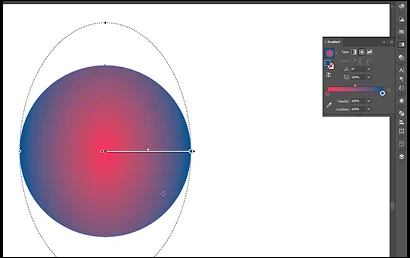
Радіальний градієнт.
Радіальний градієнт можна застосовувати як до прямокутних об'єктів, так і до багатокутних, але з колом буде більш репрезентативно.
Радіальний градієнт – це круговий градієнт. У разі радіального градієнта параметр Angle не актуальний.
Якщо змінити параметр, що відповідає за співвідношення сторін градієнта зі 100% наприклад до 150%, то градієнт почне являти собою не коло, а еліпс і це змінить його малюнок.

Параметр Angle перестає бути неактуальним, тепер змінюючи кут градієнта ви помітите як змінюється напрямок кольору всередині об'єкта. Регулювати це налаштування можна в меню або затиснувши і потягнувши за опорну точку.
Центр радіального градієнта можна змінювати рухаючи шкалу градієнта. А також можна збільшувати його радіус, потягнувши на шкалі праву чорну опорну точку. Працюючи з лівою опорною точкою також можна змінювати напрям градієнта.
Всі інші налаштування ідентичні лінійному градієнту. Тут так само можна рухати "стопи", додавати нові кольори, змінювати відтінок, видаляти кольори, працювати з непрозорістю.
Довільний градієнт – це найцікавіший градієнт, який може запропонувати Adobe Illustrator. Це досить новий інструмент, він з'явився у Adobe Illustrator CC 2019.
Створіть якийсь об'єкт і застосуйте до нього Freeform Gradient, після чого у вас з'явиться довільний градієнт із абсолютно довільних кольорів.
Перше, на що звертаеться погляд – це 4 градієнтні "стопи".
Залежно від форми вашого об'єкта у вас буде різна кількість градієнтних "стопів". Кожен "стоп" відповідає за свій колір, як і у попередніх випадках. Однак усі маніпуляції ви тепер проводите не на палітрі градієнта, а безпосередньо на самому малюнку, принаймні більшу частину цих маніпуляцій.
Кожен градієнтний "стоп" ви можете переміщати, видаляти. Видаляти "стопи" можна і на панелі градієнта, і клавішею Delete. Також можна створювати нові стопи.
Клікнувши подвійним кліком по "стопу" відкриється редагування кольору каналами, а також зміна непрозорості.
Можно видаляти кольори шляхом винесення "стопів" за периметр об'єкта. Якщо ви наведете курсор на градієнтний "стоп", то побачите навколо нього ореол, на якому можна помітити маніпулятор. Потягнувши за точку, ви збільшите площу поширення того чи іншого кольору.
Так само це можна зробити, клацнувши подвійним кліком у налаштування градієнта і змінивши значення в полі.
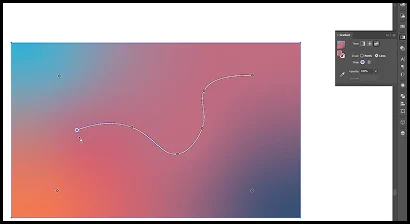
Ще довільний градієнт можна створювати не точками, а кривими.
Для цього перейдіть на інструмент lines, клацніть у будь-якому місці градієнта, або по існуючому градієнтному "стопу" і потягніть курсор. У вас з'явиться напрямна. Якщо ви клацнете лівою клавішею мишки, то з'явиться новий градієнтний "стоп".
Одразу після другої опорної точки відрізок зміниться на криву, і вже третю опорну точку створіть вигинаючи криву.

У такий спосіб можливо буде простіше вибудовувати ланцюжок градієнтних "стопів", якщо ваш малюнок має якусь особливу форму.
Щоб скинути криву, достатньо натиснути клавішу escape.
Створені градієнтні "стопи" на кривій звичайно ж можна видаляти і змінювати їх кольори, а також можна змінювати їхню непрозорість, але колірне поширення змінити не вийде.
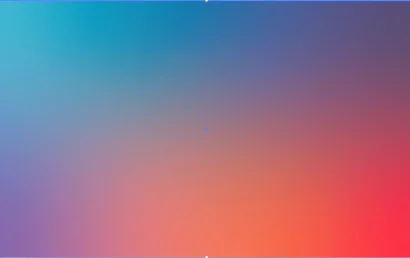
Довільним градієнтом дуже зручно робити бекграунди. За рахунок гнучкості, яку дає цей інструмент, можна робити найтонше колірне налаштування, і це дуже здорово.

Градієнти дуже часто використовуються у створенні айдентики, у поліграфії та багато де ще.
Найважливіше для вас - навчитися органічно підбирати кольори. У цьому допоможе коло Іттена, колірні схеми та шаблони Adobe Illustrator.
