Система сіток (Layout Grid) у Figma
Система сіток у Figma працює виключно у фреймі. Коли ви вибираєте фрейм, праворуч з'являється можливість налаштувати систему сіток (Layout Grid).
При цьому ви можете побачити там ще й значок "стиль" (чотири крапки), тобто в Figma ви можете створювати не тільки стилі кольору, ефектів, але ще й стилі для Layout.
Окрім цього, як і інші властивості Layout теж може накладатися в кілька шарів в одному фреймі. Їх можна змінювати як завгодно, приховувати, видаляти тощо. Всі ці налаштування працюють так само, як і з кольором.
Давайте докладніше розберемося з Layout Grid у Figma.
За замовчуванням при натисканні на "+" з'являється сітка з кроком 10x10. Ви можете її змінити (змінити крок, колір). Крім сітки, тут ще можна вибрати колонки або рядки.
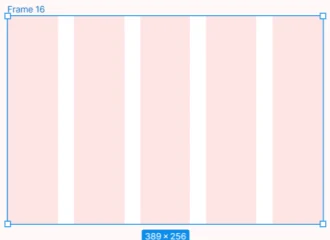
Колонки (Columns) - це найяскравіший представник взагалі будь-якої системи сіток. Всі дизайнери часто використовують колонки.

У Figma можна налаштувати кількість колонок вручну або вибрати зі списку, пограти з кольором. І найцікавіше починається нижче:
Тип колонки (Type). За замовчуванням створюються колонки з типом Stretch (що означає "тягнеться").
При зміні батьківського фрейму, у вас буде змінюватися ширина самих колонок. Вони будуть ставати або ширшими або вузкішими. Це досить важлива властивість, яку ми розберемо трохи згодом.
У типі Stretch ви не можете налаштовувати ширину колонок, але можете налаштувати Margin (відступ колонок від країв фрейму). А також Gutter (міжколоночна відстань) також можете виставити на свій розсуд.
Наступний тип колонок це Center (центрально орієнтовані колонки). Вони не змінюють ширину при зміні ширини батька. При цьому можна налаштовувати ширину колонок, міжколоночну відстань.
Наступні два типи дуже схожі один на одного:
Left - ліво-орієнтовані колонки.
Right - право орієнтовані.
При зміні ширини батька колонки з типом Left та Right не змінюються.
