Layout Grid in Figma
The grid system in Figma works exclusively in a frame. When you select a frame, the option to customize the grid system (Layout Grid) appears on the right.
You can also see the "style" icon there (four dots), which means that in Figma you can create not only color and effect styles, but also styles for Layout.
In addition, like other properties, Layout can also be superimposed in several layers in one frame. They can be changed as you like, hidden, deleted, etc. All these settings work in the same way as with color.
Let's take a closer look at the Layout Grid in Figma.
By default, when you click on "+", you get a grid with a step of 10x10. You can change it (change the step, color). In addition to the grid, you can also select columns or rows.
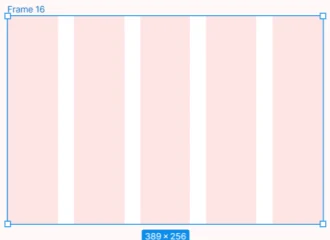
Columns (Columns) are the most striking representative of any grid system at all. All designers use columns very often.

In Figma you can set the number of columns manually or choose from the list, play with the color. And the most interesting part starts below:
Column type (Type). By default, columns are created with the Stretch type (which means "stretches").
When changing the parent frame, the width of the columns themselves will change. They will become either narrower or wider. This is a fairly important property, which we will discuss a little later.
In the Stretch type, you cannot adjust the width of the columns, but you can adjust the Margin (the indentation of the columns from the edges of the frame). And also Gutter (intercolumn distance) can also be set at your discretion.
The next type of columns is Center (center-oriented columns). They do not change their width when the parent width changes. At the same time, you can adjust the column width, intercolumn distance.
The next two types are very similar to each other:
Left - left-oriented columns.
Right - right-oriented.
When the parent width changes, columns of the Left and Right types do not change.
