Використання маски у Figma
Давайте спробуємо перетворити фотографію на аватар. Для цього потрібно створити овал із затисненим Shift. У шарах відправимо його нижче самого зображення, просто перетягнувши. Зображення підпишемо як "foto".
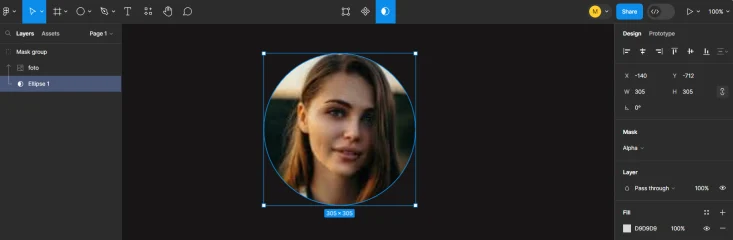
Виділяємо наше фото та овал із затисненим Shift і клацаємо на "маску" (Use as mask), піктограма над фото. Все що було вище за еліпс - потрапляє в маску.

При створенні маски автоматично створюється група з маскою. При цьому ми, як і раніше, маємо доступ до самої фотографії, можемо її змінювати як завгодно, додавати ефекти. І так само до еліпса: переміщати його, змінювати.
Щоб прибрати маску, потрібно виділити шар з маскою і натиснути на піктограму маски (Use as mask). Маска буде прибрана, але при цьому зберігається група Mask group. Щоб прибрати цю групу, виділяємо її та клацаємо правою кнопкою миші ➡️Ungroup.
