Using a mask in Figma
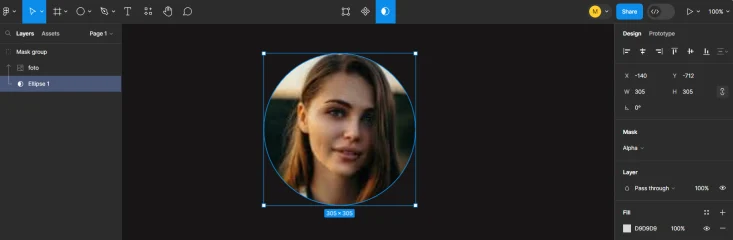
Let's try to turn a photo into an avatar. To do this, create an oval with Shift pressed. In layers, we'll send it below the image itself by simply dragging it. We'll sign the image as "foto".
Select our photo and the oval with Shift pressed and click on the "mask" (Use as mask), the icon above the photo. Everything that was above the ellipse gets into the mask.

When creating a mask, a group with a mask is automatically created. At the same time, we still have access to the photo itself, we can change it as we like, add effects. And also to the ellipse: move it, change it.
To remove the mask, you need to select the layer with the mask and click on the mask icon (Use as mask). The mask will be removed, but the Mask group group will be saved. To remove this group, select it and right-click ➡️Ungroup.
