Заливка та градієнт у Figma
За замовчуванням, кожна фігура в Figma створюється сірого кольору. Давайте розберемося як працює заливка.
Отже, заливка знаходиться в інспекторі -Fill. Можна додати кілька шарів заливки, клікнувши кілька разів на "+". Шар заливки можна приховувати, клацнувши на "око", або видаляти натиснувши на "-".
Щоб змінити колір заливки - натискаємо на сам колір в інспекторі. Вибираємо колір, редагуємо його: змінюємо насиченість, прозорість.
Нижче у нас знаходиться палітра кольорів цього документа. Це всі кольори, які ми використовували у нашому проекті. Також тут можна змінити палітру кольорів на кольори, які використовуються в нашій групі.
Вище панелі знаходяться режими самої заливки.
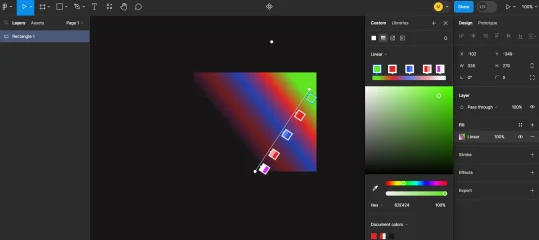
Давайте розберемо "лінійний градієнт" (Linear gradient). За замовчуванням у нас є дві крайні точки - це 100% залитий колір і цей самий колір, тільки залитий на 0%. Ми завжди можемо змінити ці значення, тобто завжди можна перефарбувати одну з точок, додати їй прозорість тощо.
Можна змінювати кут падіння градієнта, потягнувши за точку або за лінію. Крім самої лінії градієнта є ще додаткова контрольна точка, яка відповідає за кут зіткнення градієнта. Якщо потягнути за цю точку із затиснутим Alt, то кут падіння помітно зміниться.

Щоб додати нові кольори в градієнт потрібно навести курсор на саму лінію, будуть з'являтися контрольні точки. Поставимо їх там, де нам потрібно. Кожну з цих точок можна змінювати, змінювати її колір. Щоб видалити контрольну точку, потрібно вибрати її та натиснути Delete.
Радіальний градієнт (Radial gradient) - по суті, це той же лінійний, але у вигляді кола. Усі налаштування будуть такі самі.
Шари заливки можна копіювати всі разом і застосовувати до іншого шейпу. Для цього потрібно вибрати повністю рядок із цією заливкою та натиснути Ctrl + С, а потім на новій фігурі Ctrl + V.
