Заливка и градиент в Figma
По-умолчанию, каждая фигура в Figma, создаётся серого цвета. Давайте разберёмся как же работает заливка.
Итак, заливка находится в инспекторе - Fill. Можно добавить сразу несколько слоёв заливки, кликнув несколько раз на "+". Слой заливки можно скрывать кликнув на "глазик", либо удалять нажав на "-".
Чтобы изменить цвет заливки - кликаем на сам цвет в инспекторе. Выбираем цвет, редактируем его: меняем насыщенность, прозрачность.
Чуть ниже у нас находится палитра цветов данного документа. Это все цвета, которые мы использовали в нашем проекте. Так же здесь можно изменить палитру цветов на цвета, которые используются в нашей группе.
Выше палитры находятся режимы самой заливки.
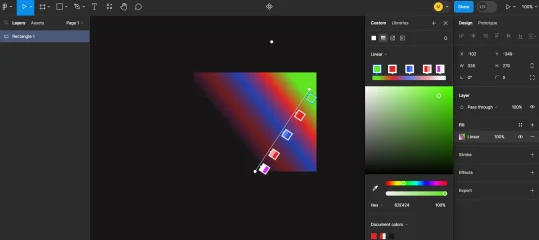
Давайте разберём "линейный градиент" (Linear gradient). По-умолчанию у нас есть две крайние точки - это 100% залитый цвет и этот самый цвет, только залит на 0%. Мы всегда можем изменить эти значения, то есть всегда можно перекрасить одну из точек, добавить ей прозрачность и т.д.
Можно изменять угол падения градиента, потянув за точку или за линию. Помимо самой линии градиента, есть ещё дополнительная контрольная точка, которая отвечает за угол соприкосновения градиента. Если потянуть за эту точку с зажатым Alt, то угол падения заметно поменяется.

Чтобы добавить новые цвета в градиент нужно навести курсор на саму линию, будут появляться контрольные точки. Поставим их там, где нам нужно. Каждую из этих точек можно изменять, менять ей цвет. Чтобы удалить контрольную точку, надо выбрать её и нажать Delete.
Радиальный градиент (Radial gradient) - по сути, это тот же линейный, но в виде круга. Все настройки у него будут такие же.
Слои заливки можно копировать все вместе и применять к другому шейпу. Для этого нужно выбрать полностью строчку с этой заливкой и нажать Ctrl + С, а потом на новой фигуре Ctrl + V.
