Изображения в Figma
Есть несколько способов добавления изображений в Figma.
Первый - просто взять какое-то изображение со своего компьютера и перетащить его в Figma. Можно взять сразу несколько изображений и так же перетащить их. Ещё можно взять целую папку с изображениями и она тоже нормально перетащится.
Второй - Menu ➡️ File ➡️ Place image... Так же у нас этот способ скрывается в шейпах (Shape tools) в самом низу.
Нажимаем открыть, и тут, у нас происходят некоторые изменения. Мы видим превьюшку того изображения, которое выбрали, нужно просто нарисовать прямоугольник, и он будет залит тем самым изображением.
Можно сразу создать готовые шейпы, а потом выбрать наши изображения и кликнуть на каждый шейп заливая его нужным изображением.
Как быть если изображение находится в интернете, а не у нас на ПК?
Из интернета картинка качается максимально просто. Выбираем нужное нам изображение, нажимаем правой клавишей ➡️ копировать изображение, возвращаемся в Figma, и нажимаем Ctrl + V. Изображение вставляется именно в том разрешении, в котором её скачали.
Третий - создаём шейп, и заливаем его заливкой (Fill image). Изображение при этом должно быть скачано на ПК.
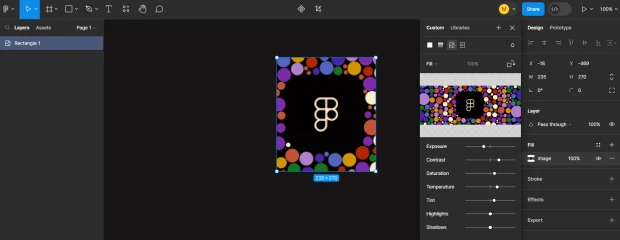
Давай теперь познакомимся ближе с настройками изображения, которые у нас есть. Переходим в режим заливки. Заливка нашего объекта выглядит в виде изображения, которым мы его залили.
Итак, что мы здесь видим: у нас выбран режим заливки - Image и режим заливки именно "заливка" (Fill).
При любом изменении данного прямоугольника, изображение никак не будет искажаться, и центр этого изображения всегда будет в центре этого шейпа. Изображение можно отзеркалить просто зажав левой кнопкой мыши и перетянув его на лево. Что б отзеркалить любой объект мы можем воспользоваться комбинацией горячих клавиш: Shift H (по-горизонтили) либо Shift V (по-вертикали).
Режим заливки Fit - изображение будет находиться внутри шейпа, при этом не изменяя своих пропорций. Как бы мы не уменьшали или не увеличивали наш шейп - изображение в нём буден неизменным.
Режим заливки Crop (обрезать). Давайте выберем какую-то часть изображения и нажмём Enter. Изображение обрежется по краям.
Режим Tile - можно выбрать какую-то часть картинки, и при увеличении она будет "размножаться".
Давайте немного поработаем с настройками самих изображений. Нужно чётко понимать что Figma это не растровый редактор, а векторный. Если нужно сильно изменить изображение, то для этого есть другие редакторы, например Photoshop.

Figma имеет небольшой набор настроек: можно изменить экспозицию, поработать с контрастом, добавить или убрать сатурацию, добавить тёплых или холодных оттенков и т.д.
Ещё можно изменить угол самого изображения справа вверху, но не шейпа, а именно изображения.
