Images in Figma
There are several ways to add images to Figma.
First - just take some image from your computer and drag it to Figma. You can take several images at once and drag them in the same way. You can also take a whole folder of images and it will drag and drop just fine.
Second - Menu ➡️ File ➡️ Place image... We also hide this method in the shapes (Shape tools) at the very bottom.
We click open, and here, some changes occur. We see a preview of the image that we selected, you just need to draw a rectangle, and it will be filled with the same image.
You can immediately create ready-made shapes, and then select our images and click on each shape, filling it with the desired image.
What if the image is on the Internet, and not on our PC?
Downloading a picture from the Internet is as simple as possible. Select the image we need, right-click ➡️ copy image, return to Figma, and press Ctrl + V. The image is inserted in the resolution in which it was downloaded.
Third - create a shape and fill it with (Fill image). The image must be downloaded to your PC.
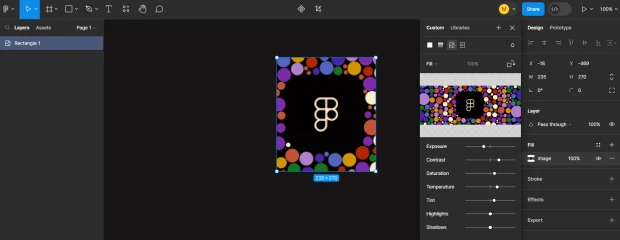
Now let's take a closer look at the image settings that we have. Go to fill mode. The fill of our object looks like the image we filled it with.
So, what we see here: we have the fill mode selected - Image and the fill mode is "fill" (Fill).
Whenever this rectangle is changed, the image will not be distorted in any way, and the center of this image will always be in the center of this shape. The image can be mirrored simply by holding down the left mouse button and dragging it to the left. To mirror any object, we can use a combination of hot keys: Shift H (horizontally) or Shift V (vertically).
Fill mode Fit - the image will be inside the shape, without changing its proportions. No matter how we reduce or increase our shape - the image in it will remain unchanged.
Crop fill mode. Let's select some part of the image and press Enter. The image will be cropped at the edges.
Tile mode - you can select some part of the image, and when you increase it, it will "multiply".
Let's work a little with the settings of the images themselves. You need to clearly understand that Figma is not a raster editor, but a vector. If you need to change the image significantly, there are other editors for this, for example Photoshop.

Figma has a small set of settings: you can change the exposure, work with the contrast, add or remove saturation, add warm or cold shades, etc.
You can also change the angle of the image itself at the top right, but not the shape, but the image itself.
